Walking Player v1.10(iOS7用)は、画面色を自由に変更できるようになっています。
ここでは、あらかじめ定義されている50色がどのようなイメージになるか、カラーサンプルをご紹介します。
画面色一覧
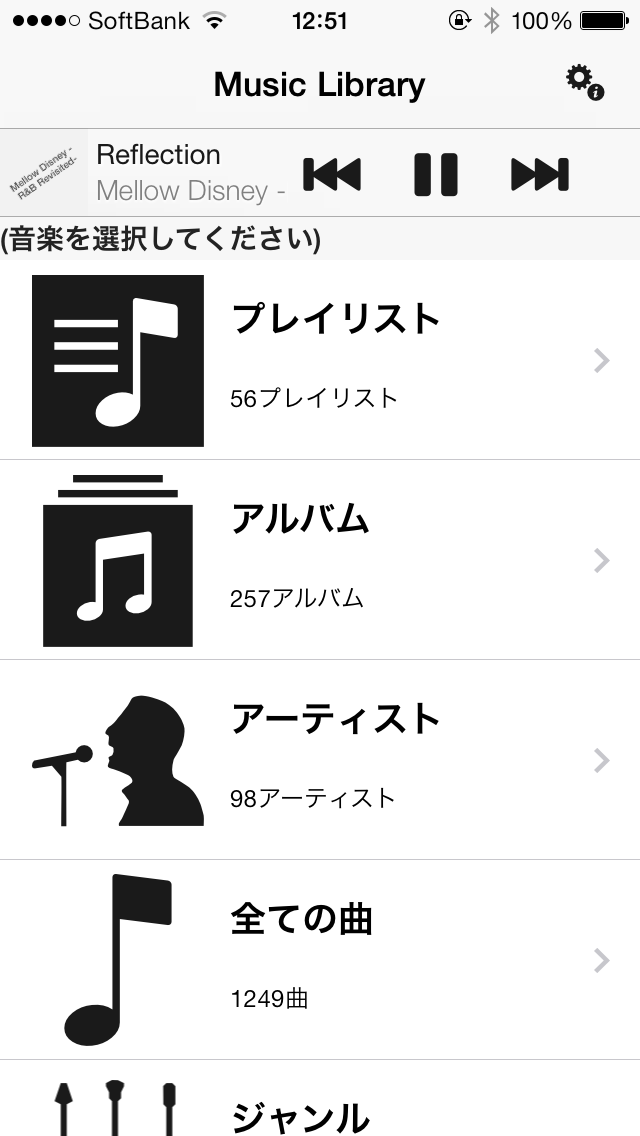
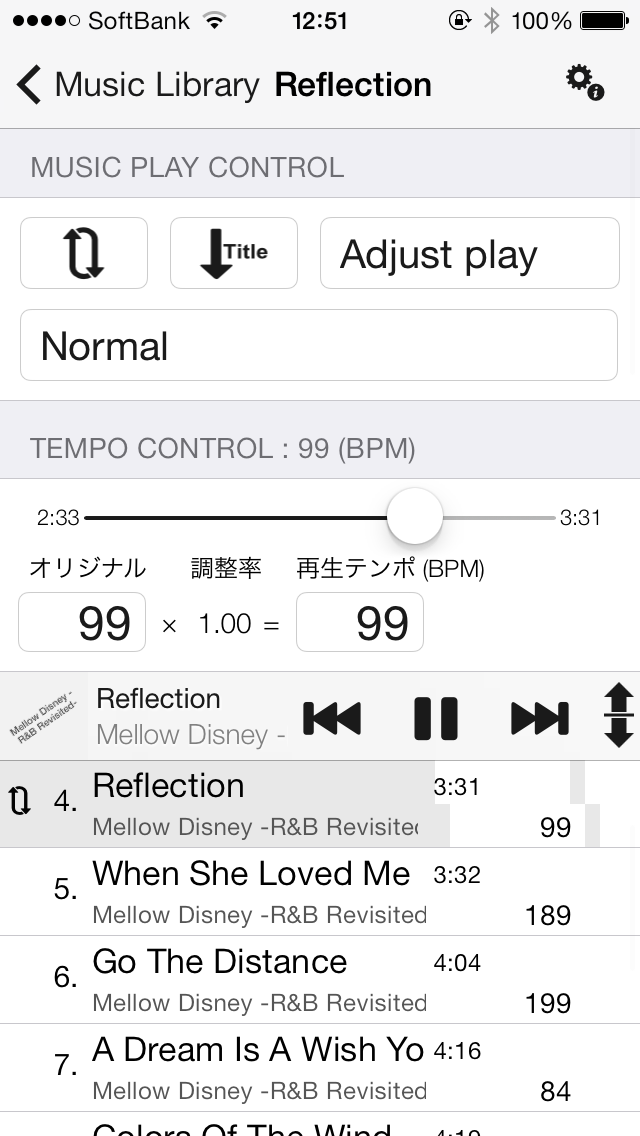
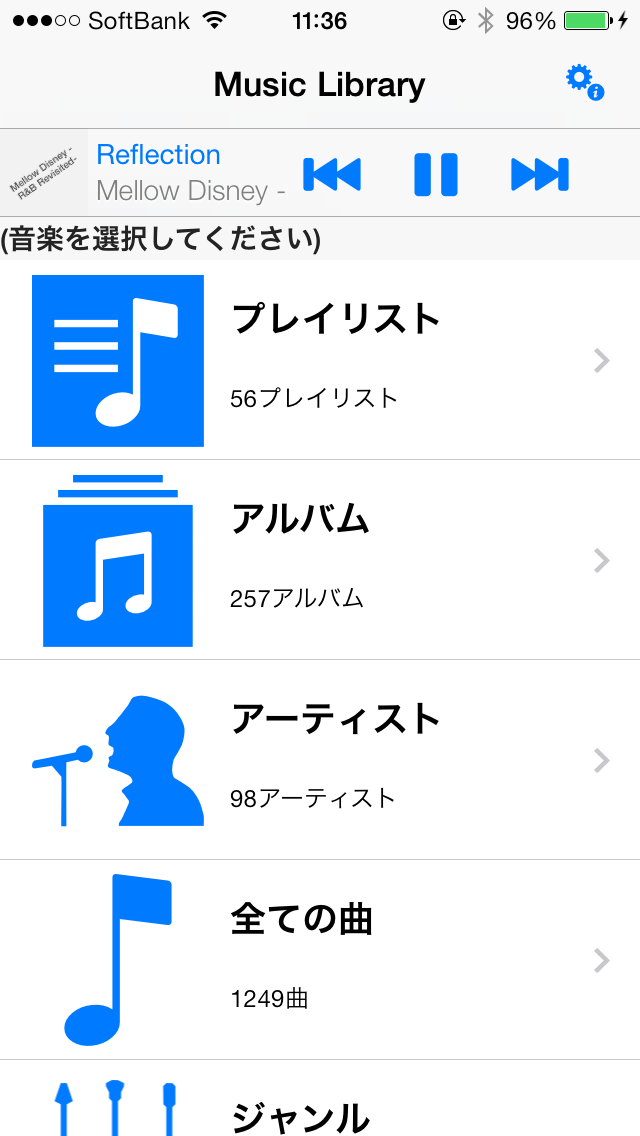
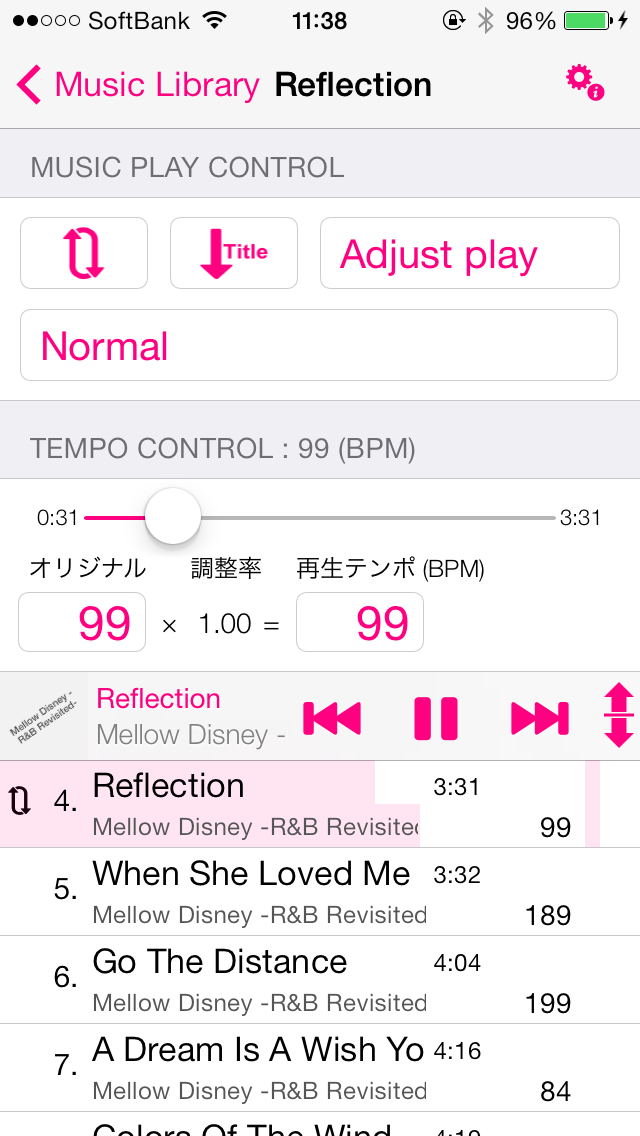
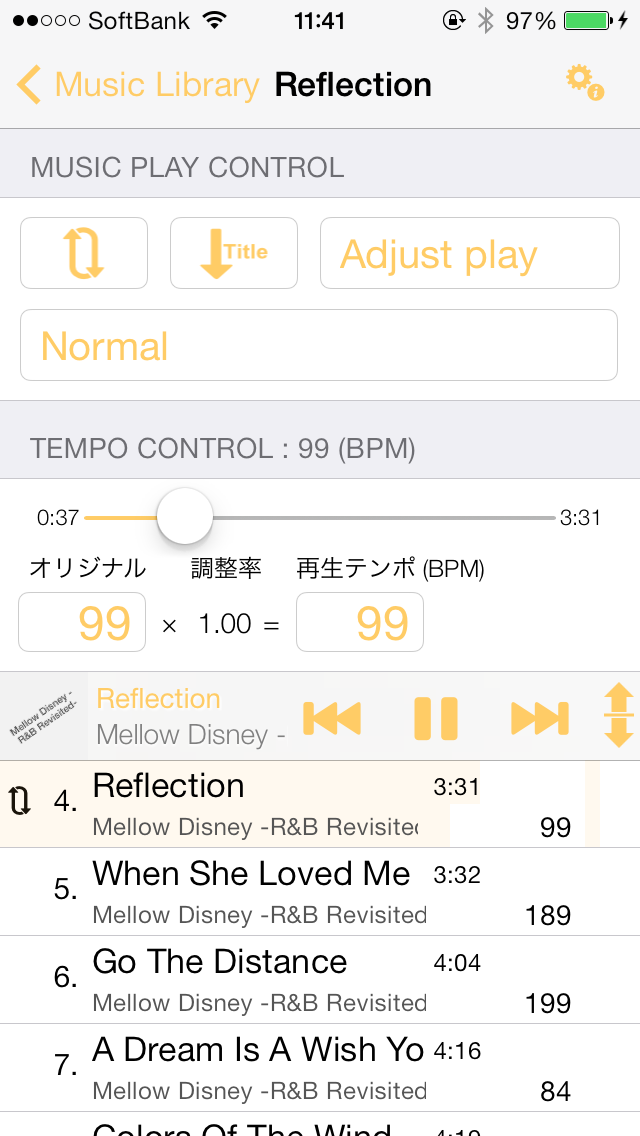
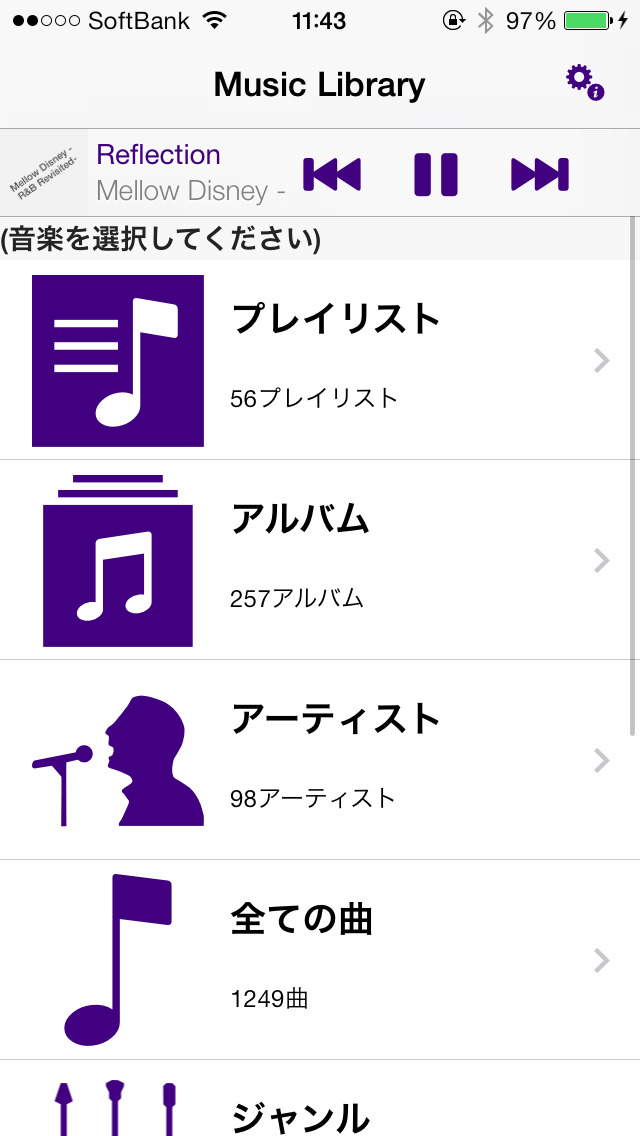
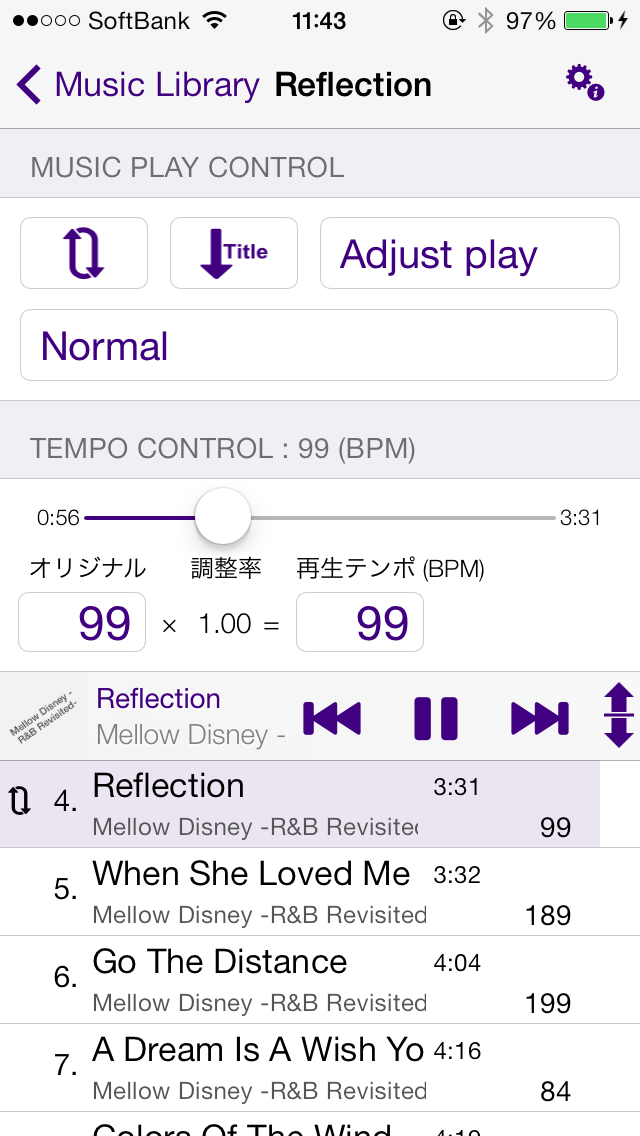
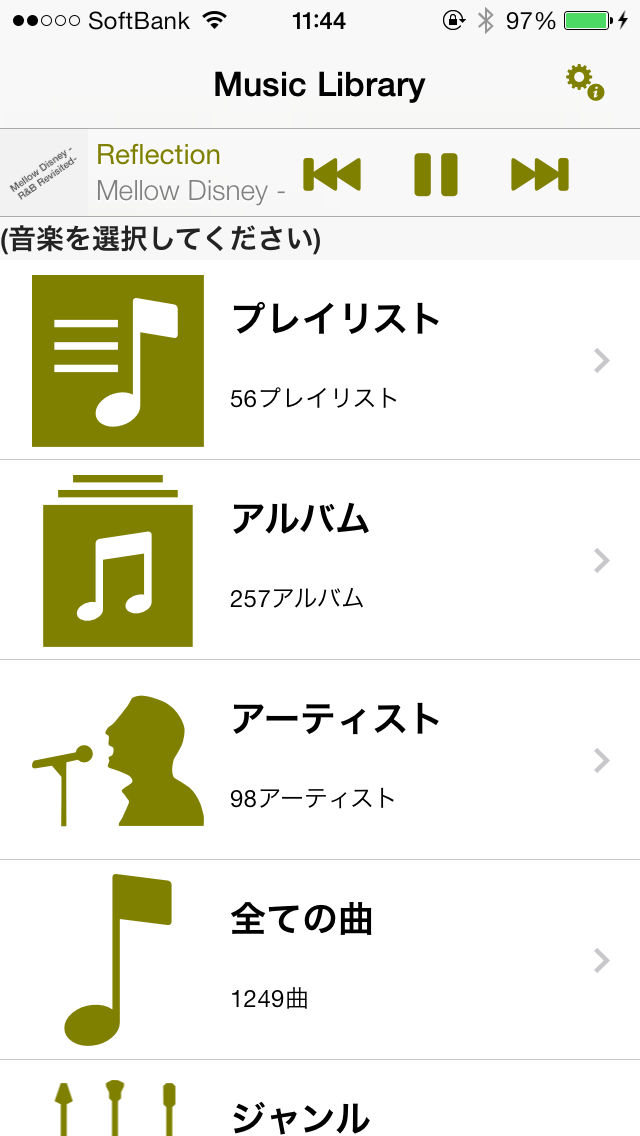
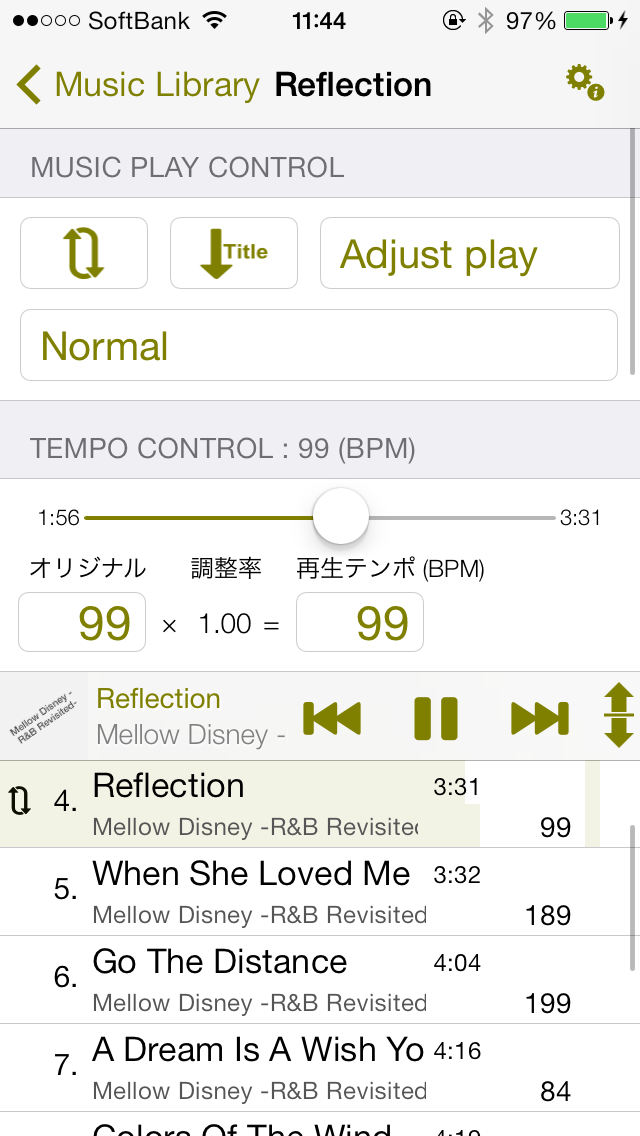
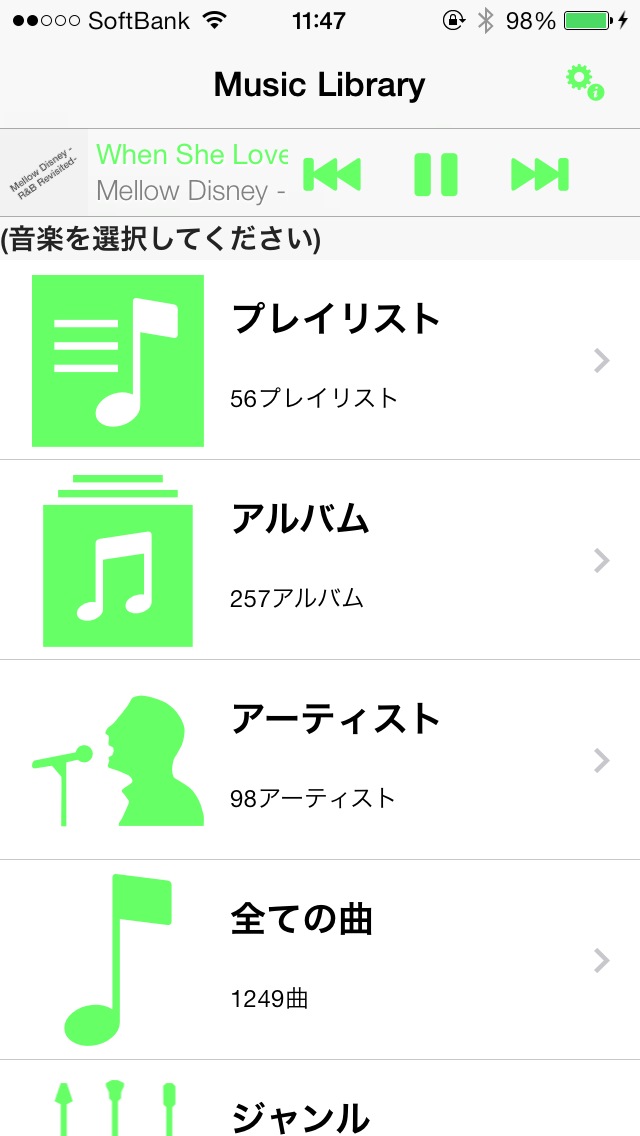
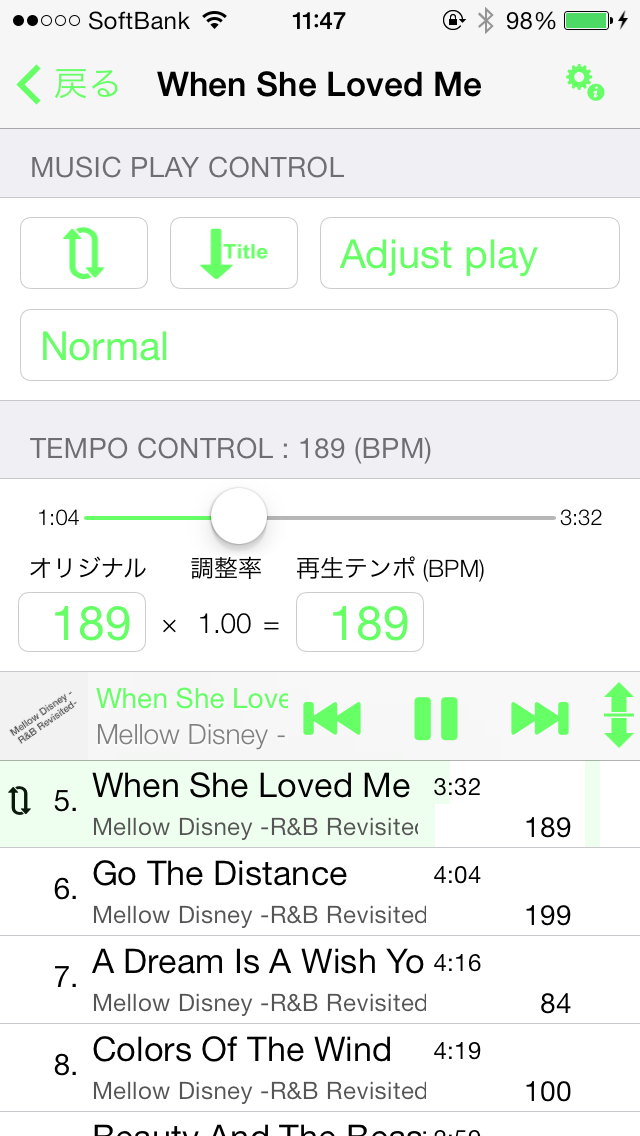
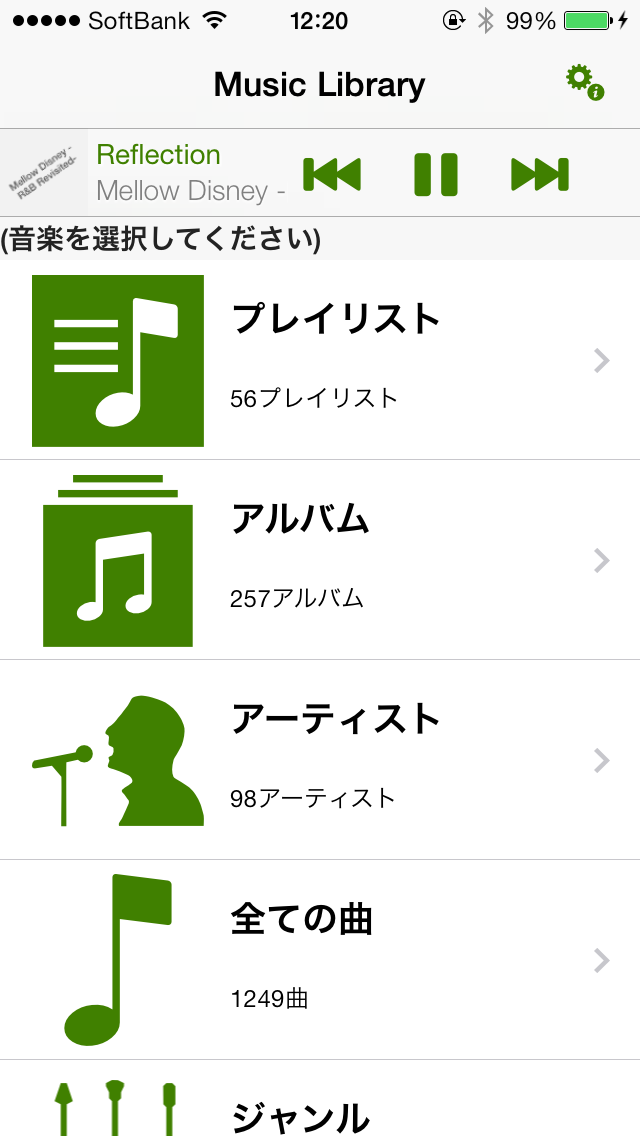
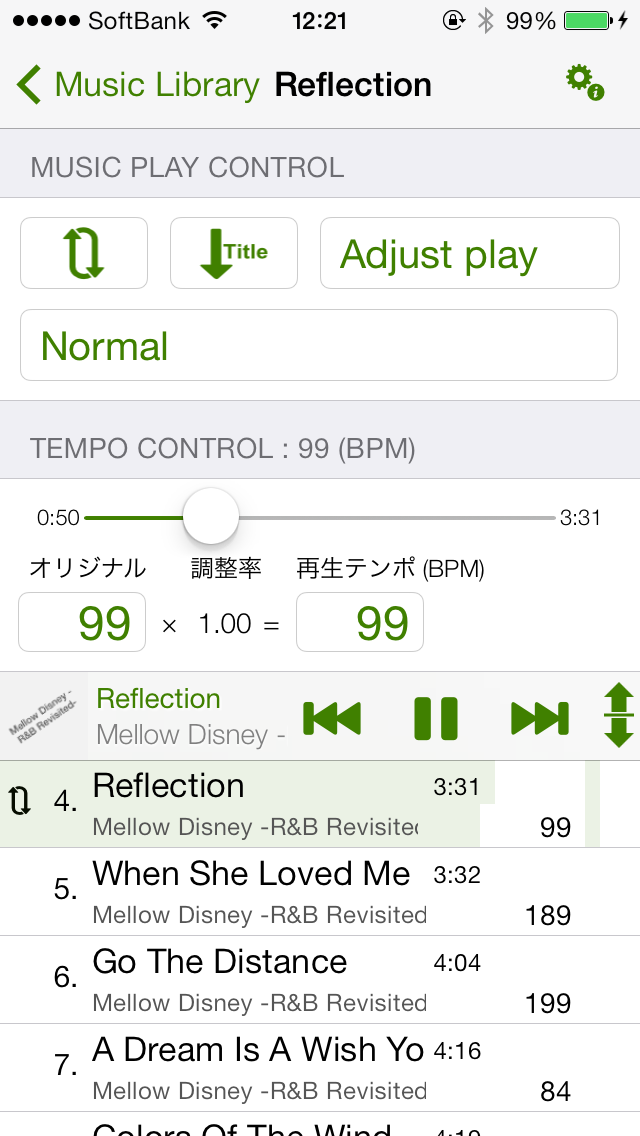
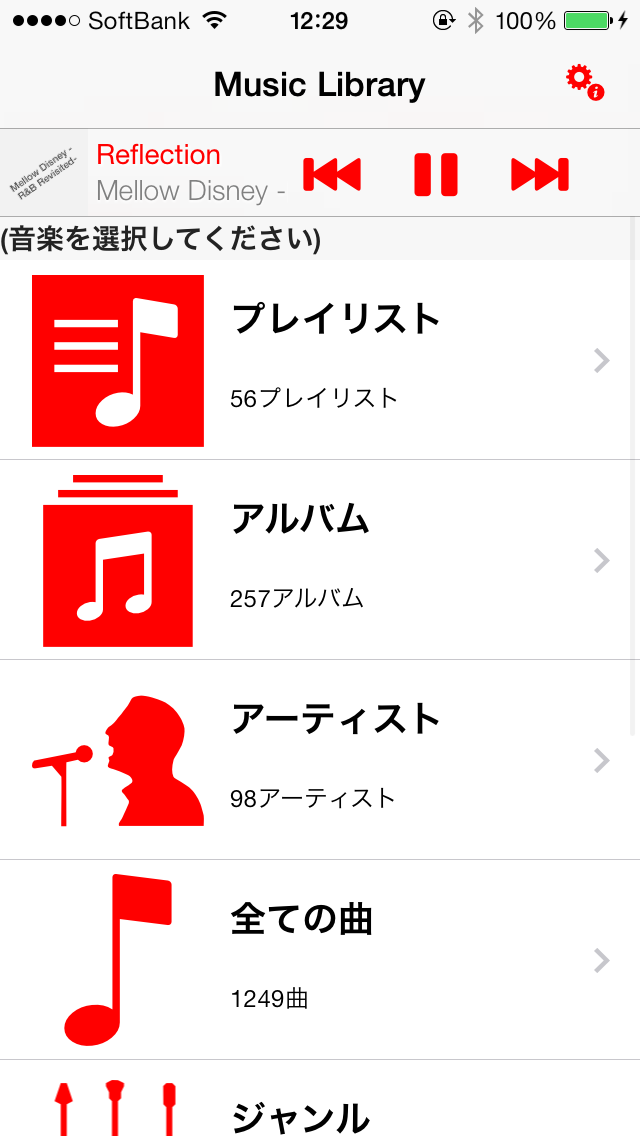
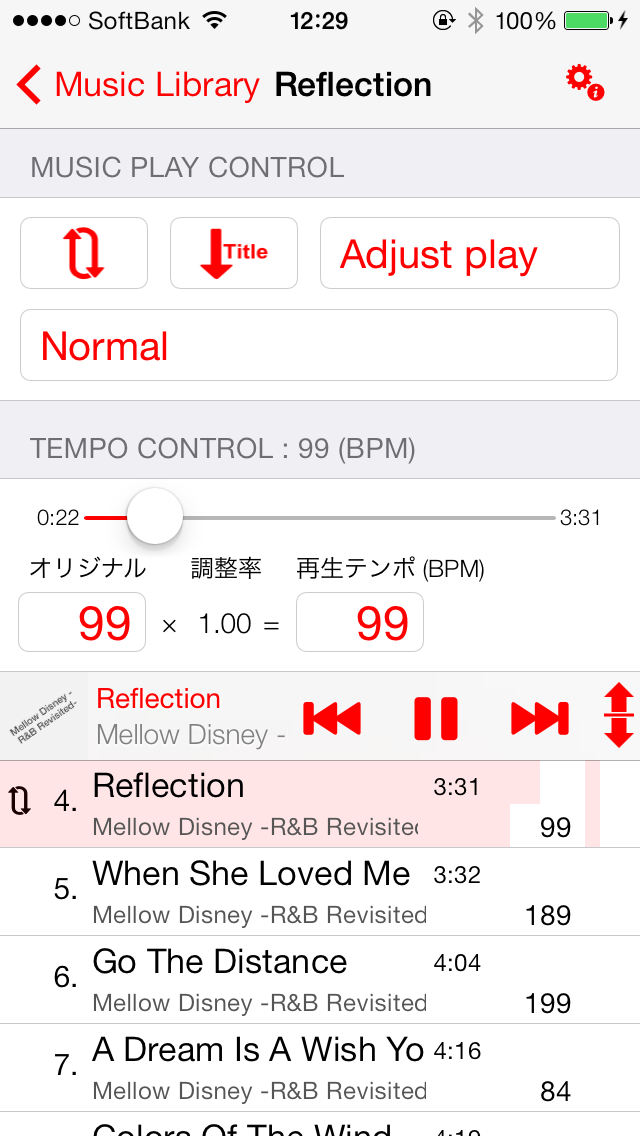
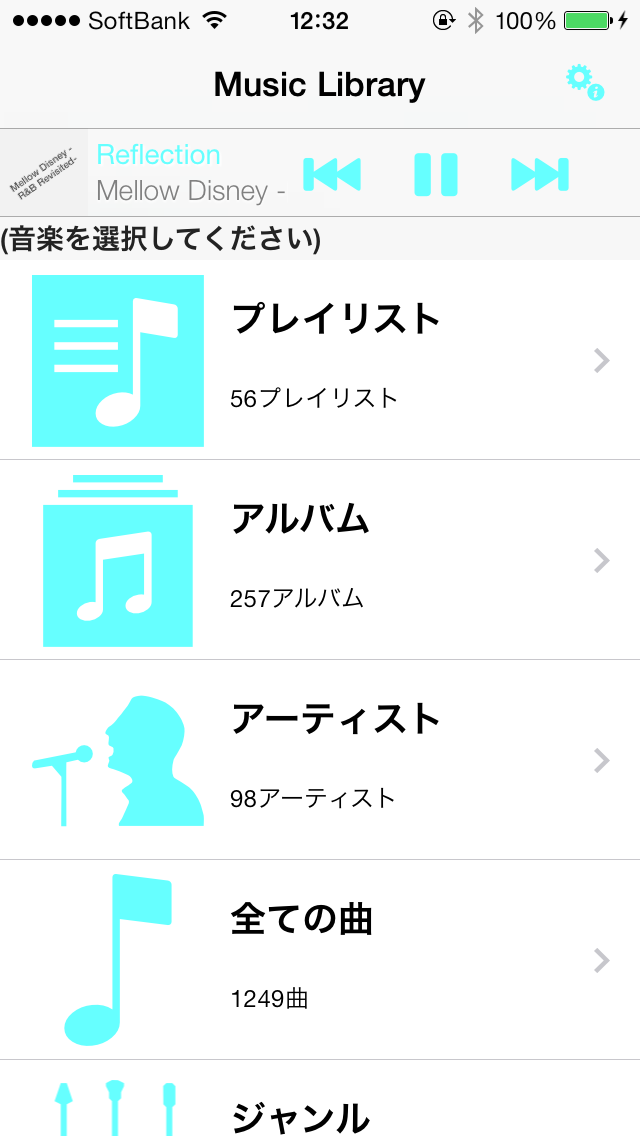
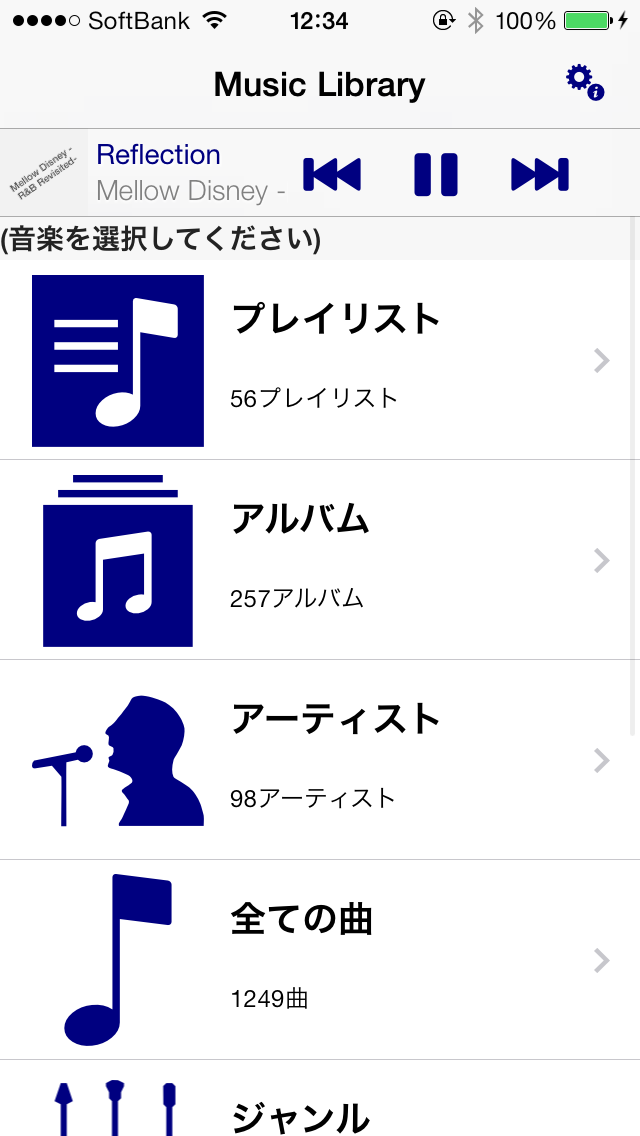
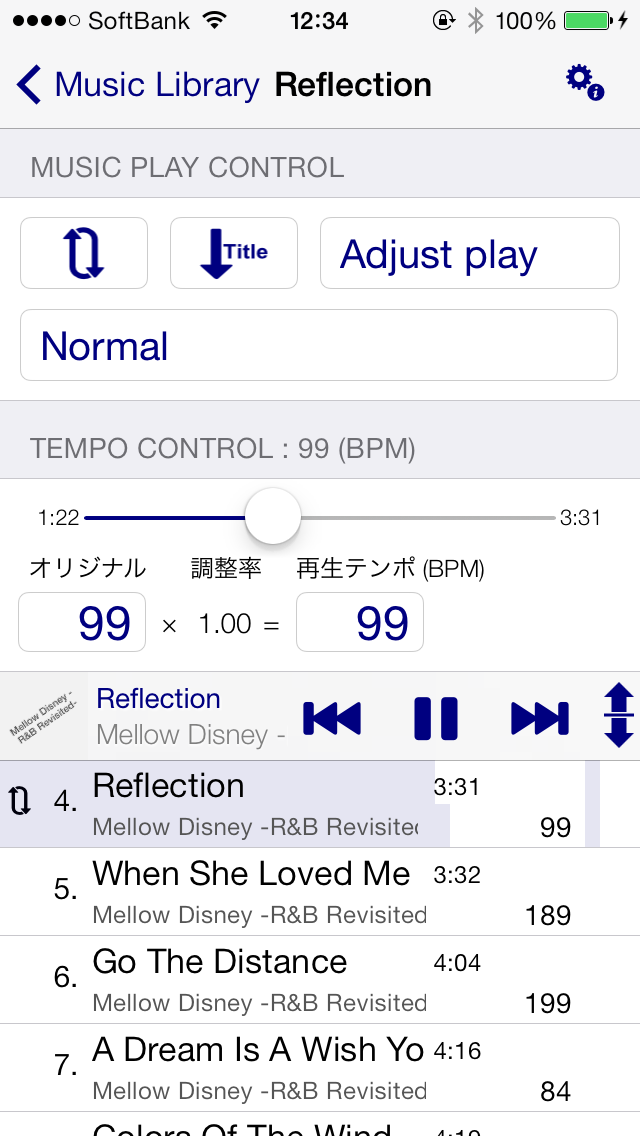
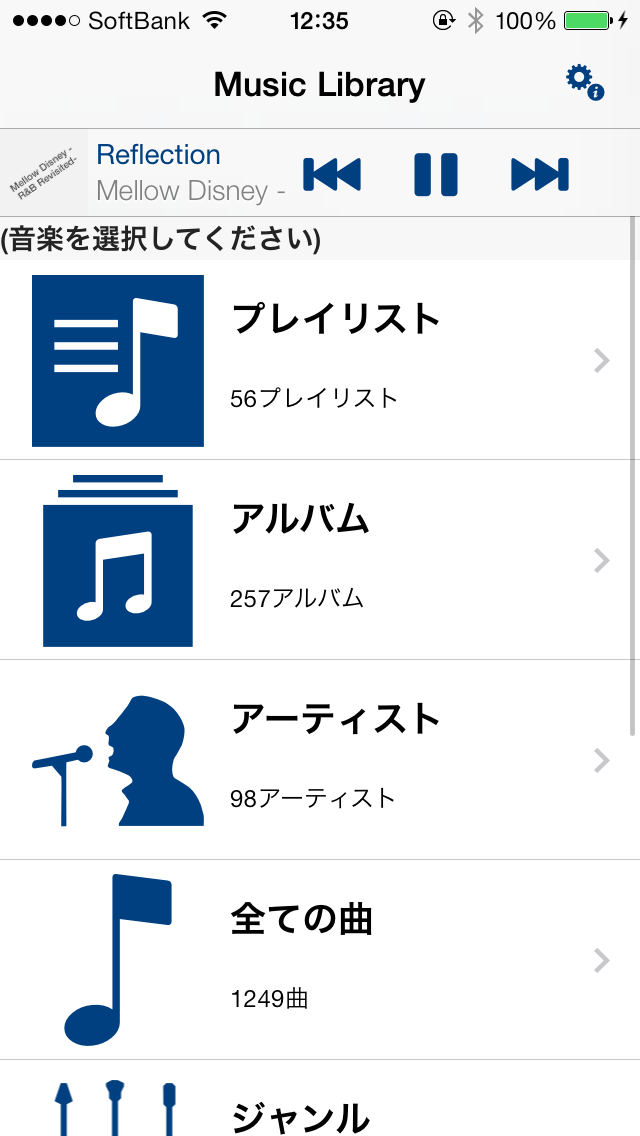
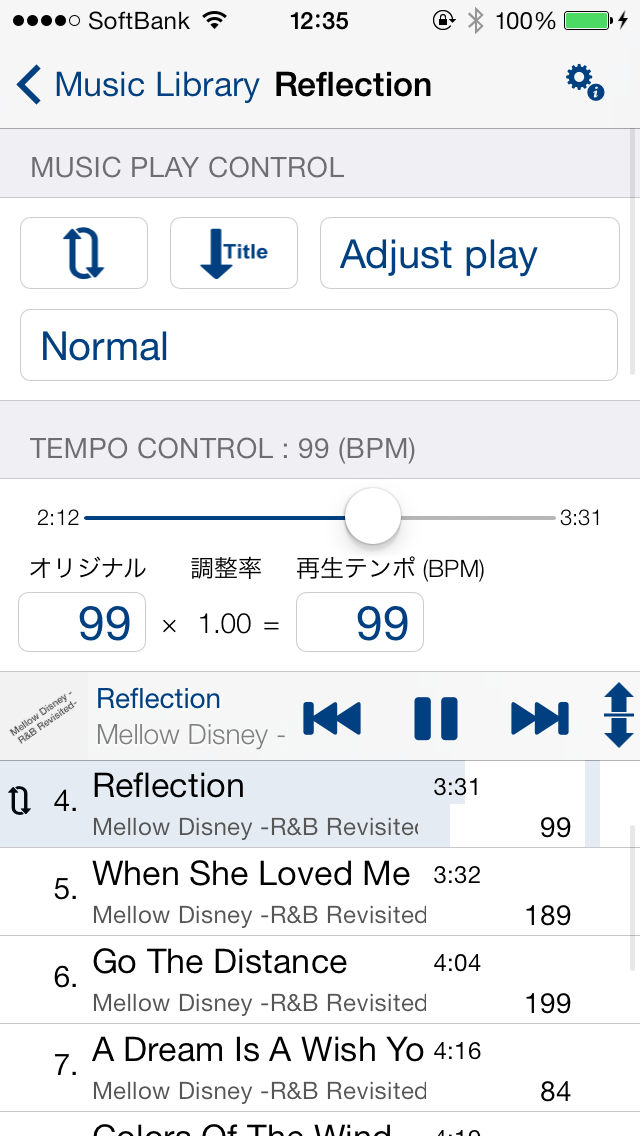
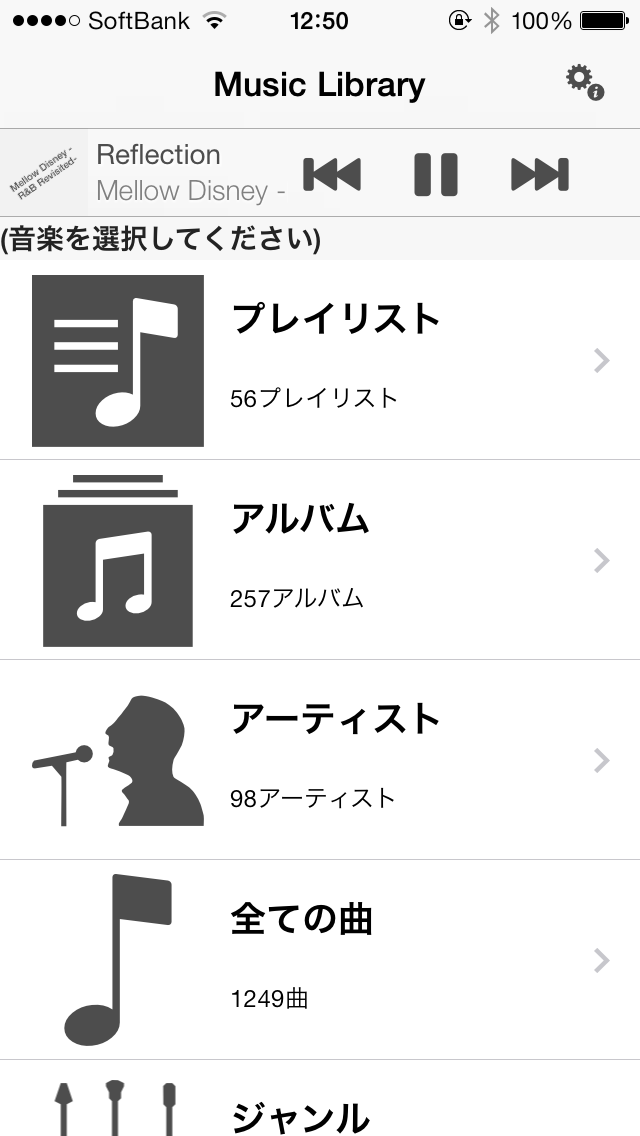
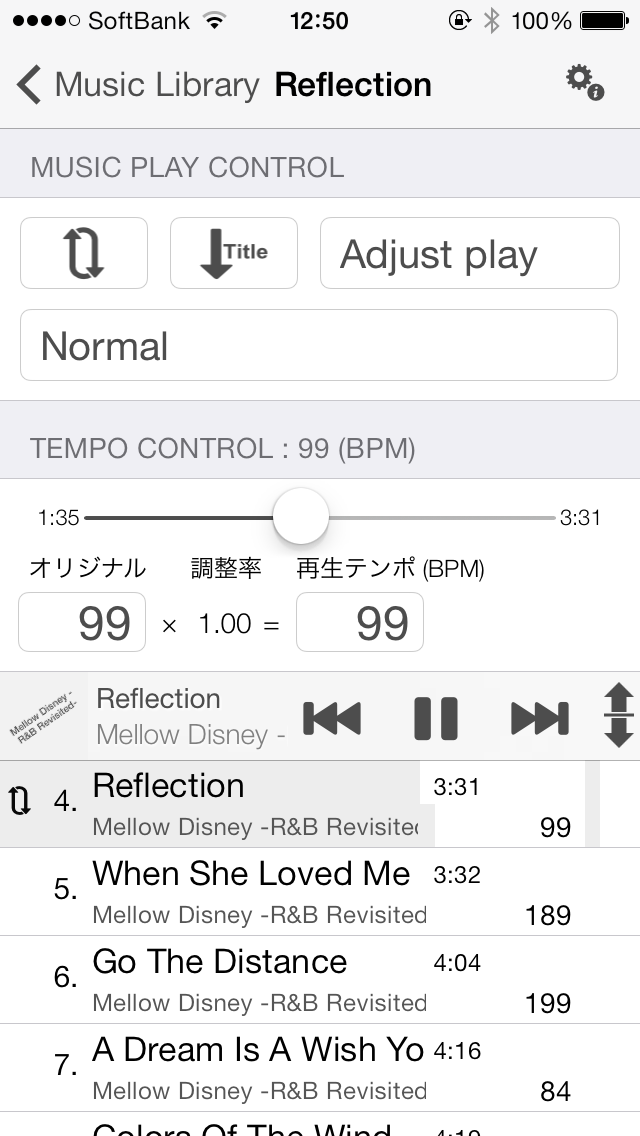
Default Color(デフォルトカラー)


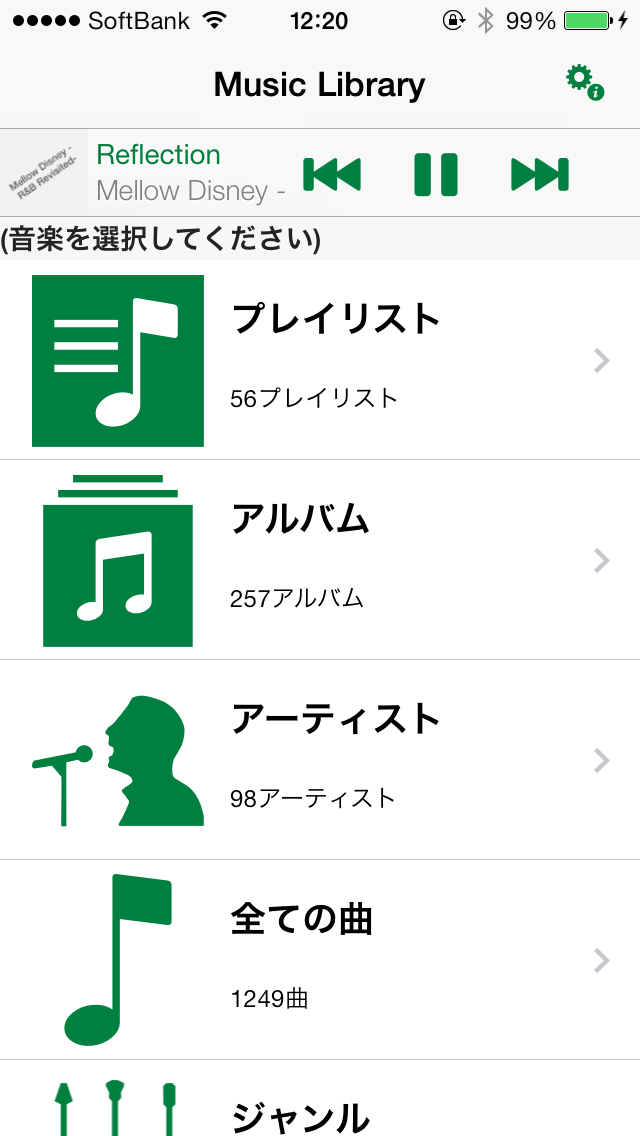
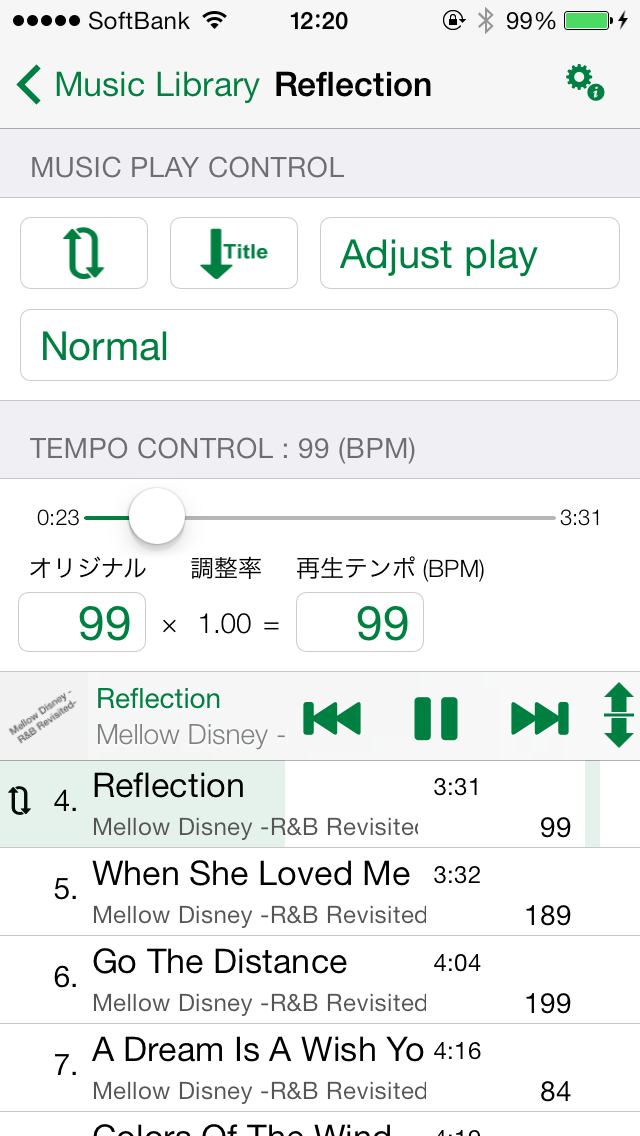
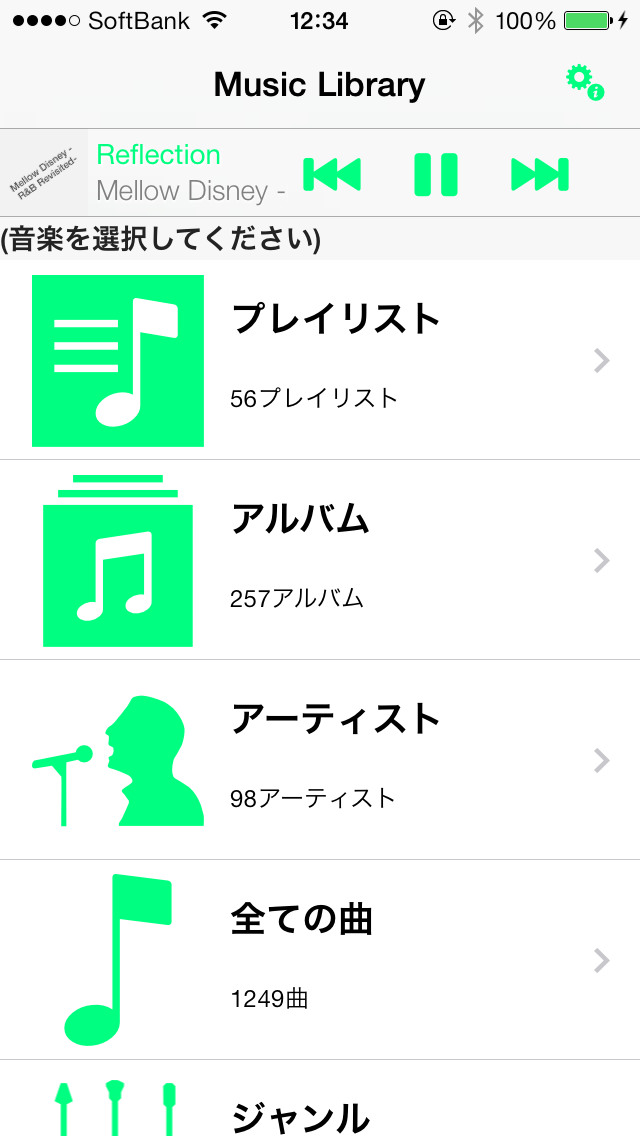
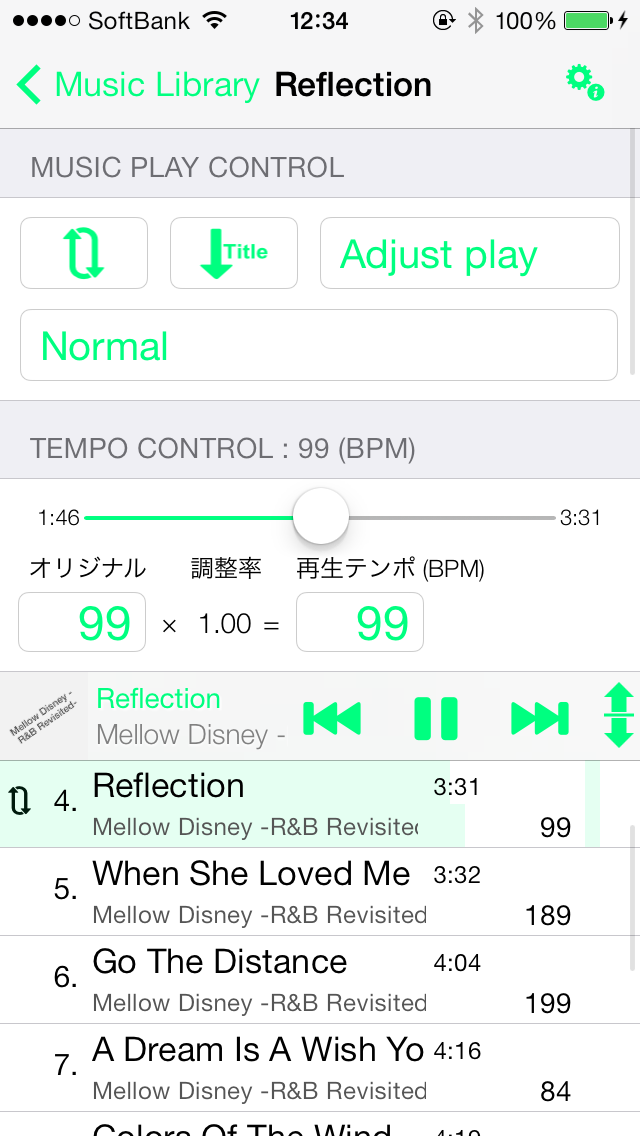
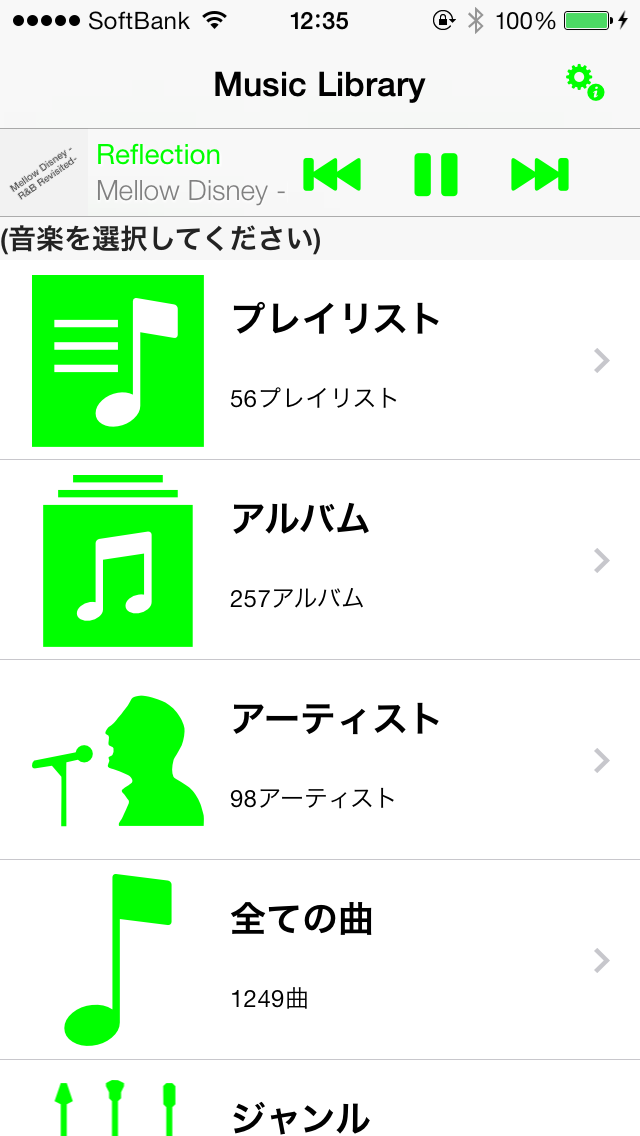
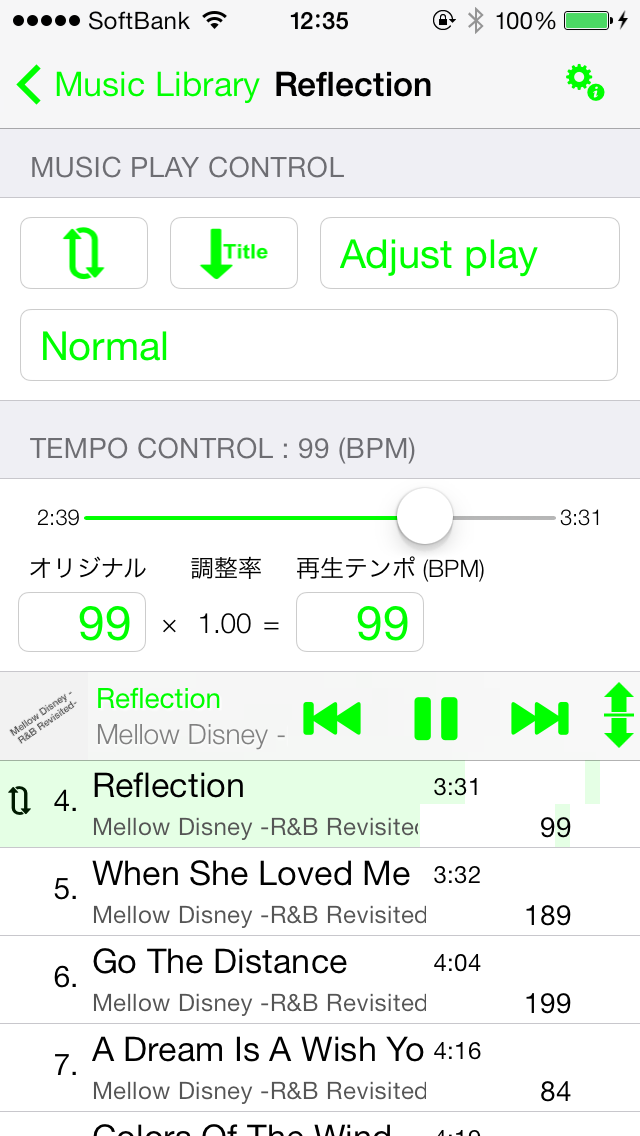
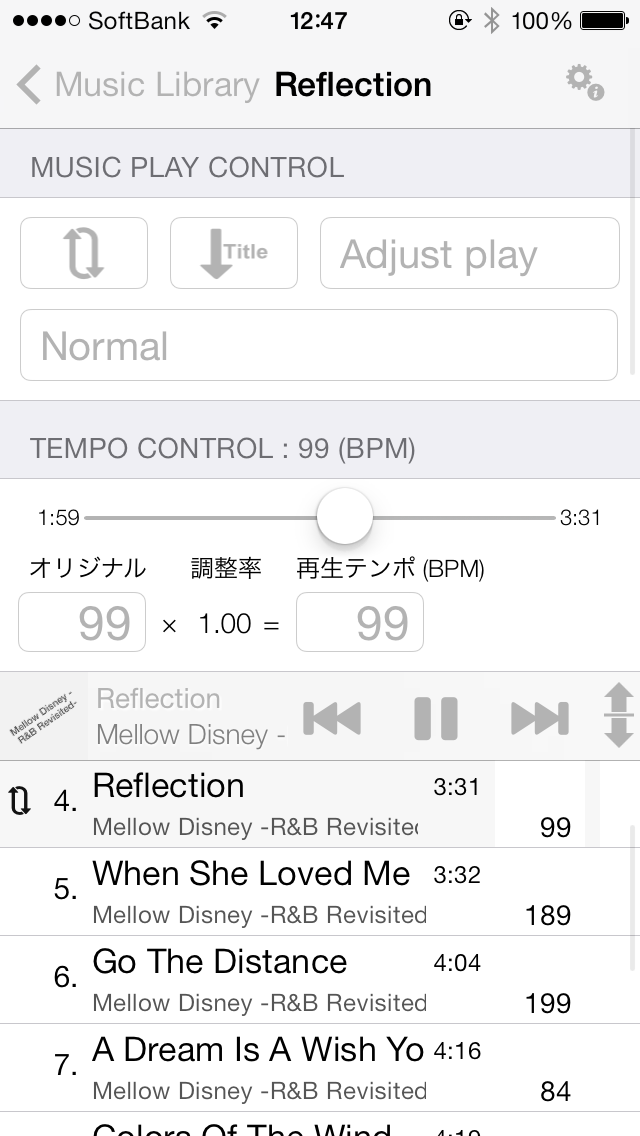
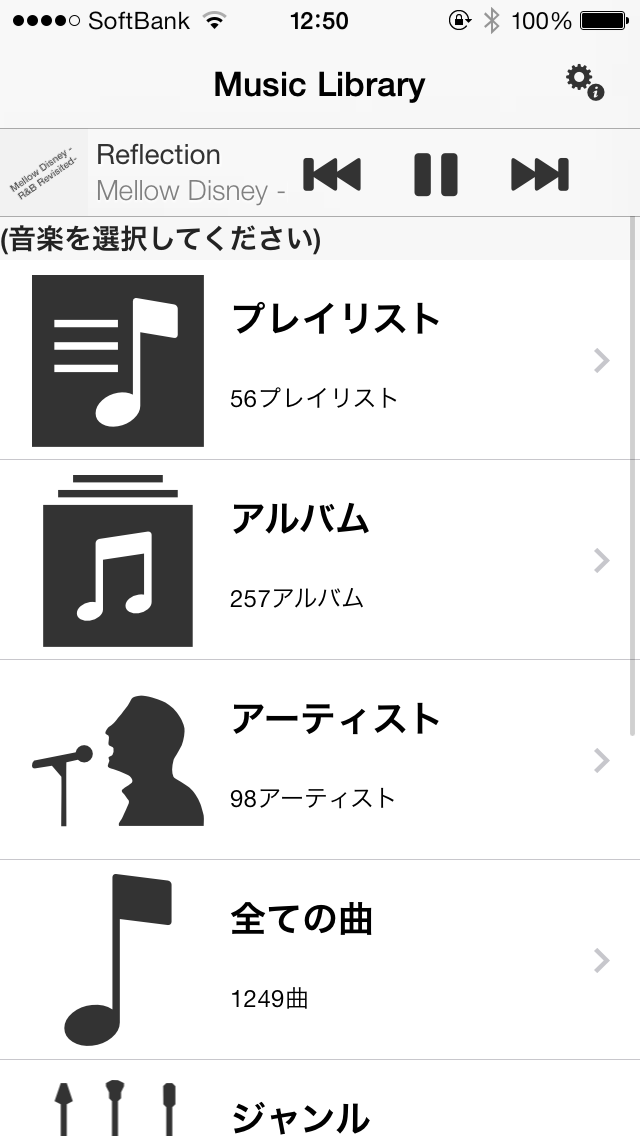
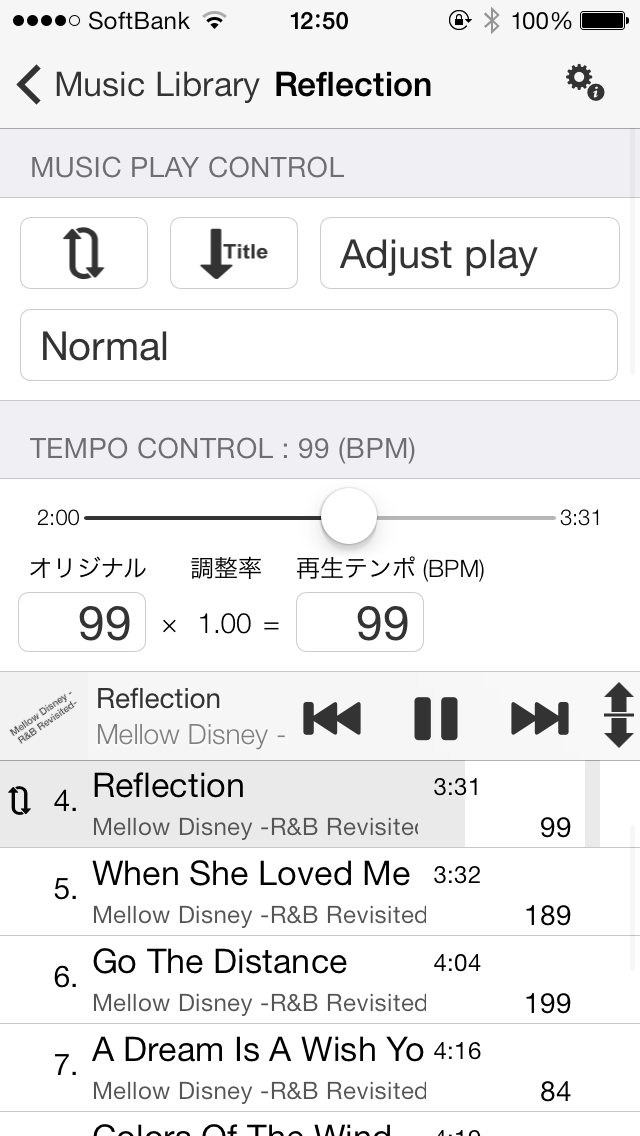
Music App(ミュージックApp)


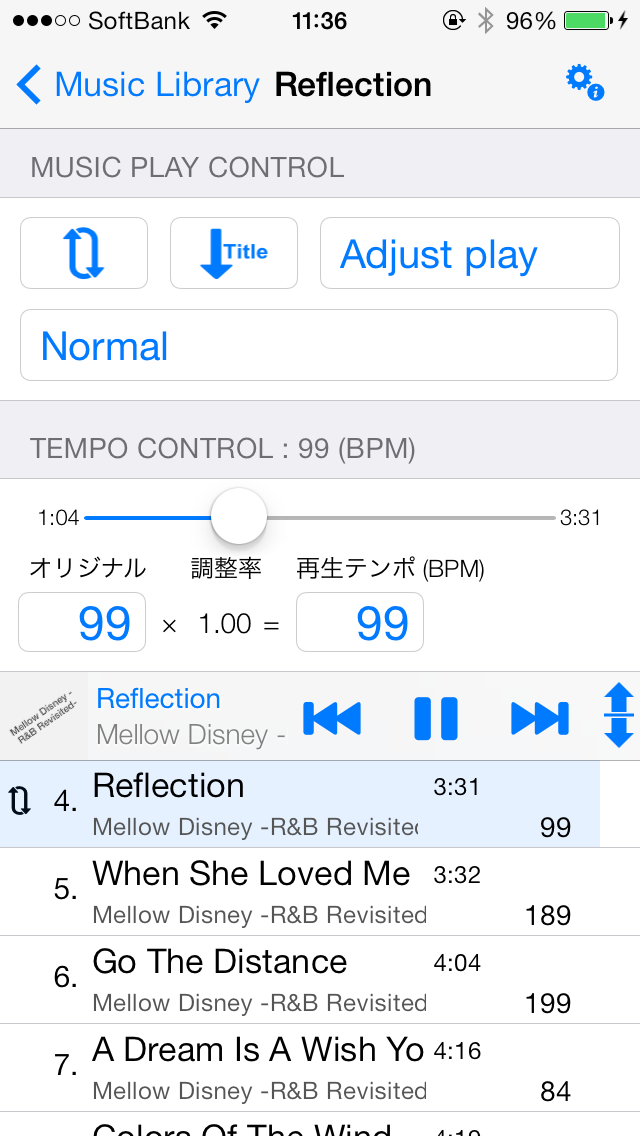
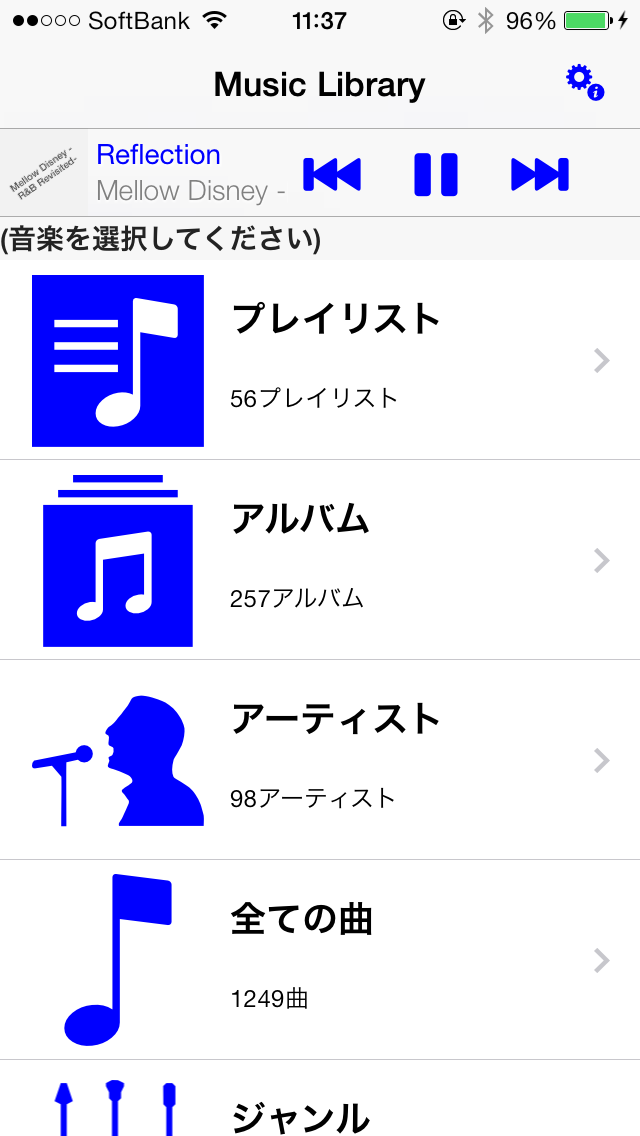
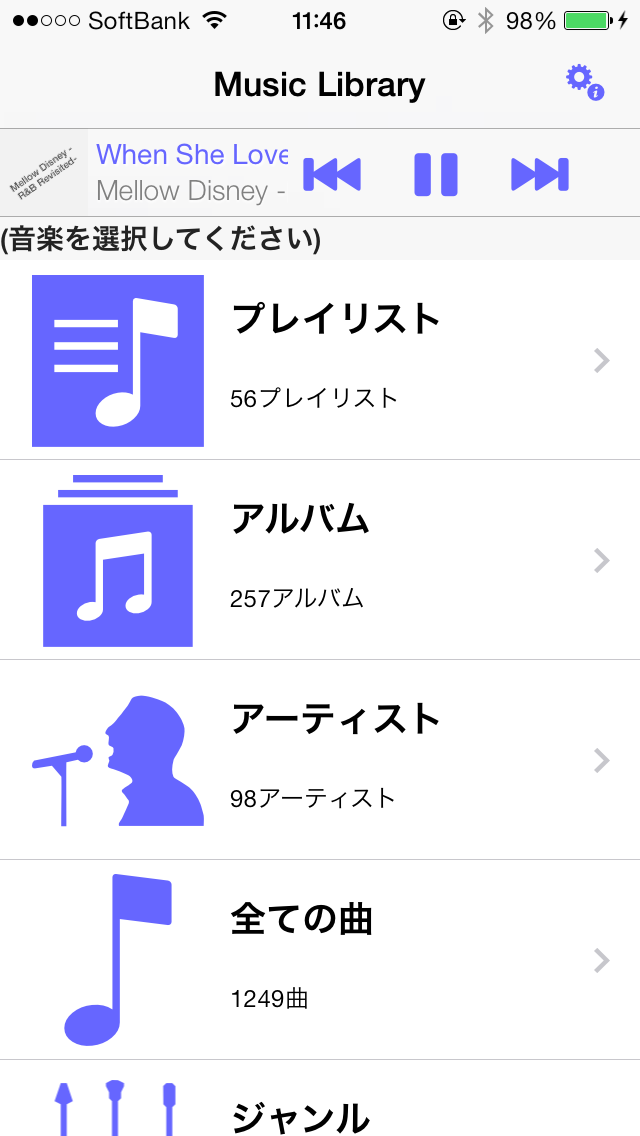
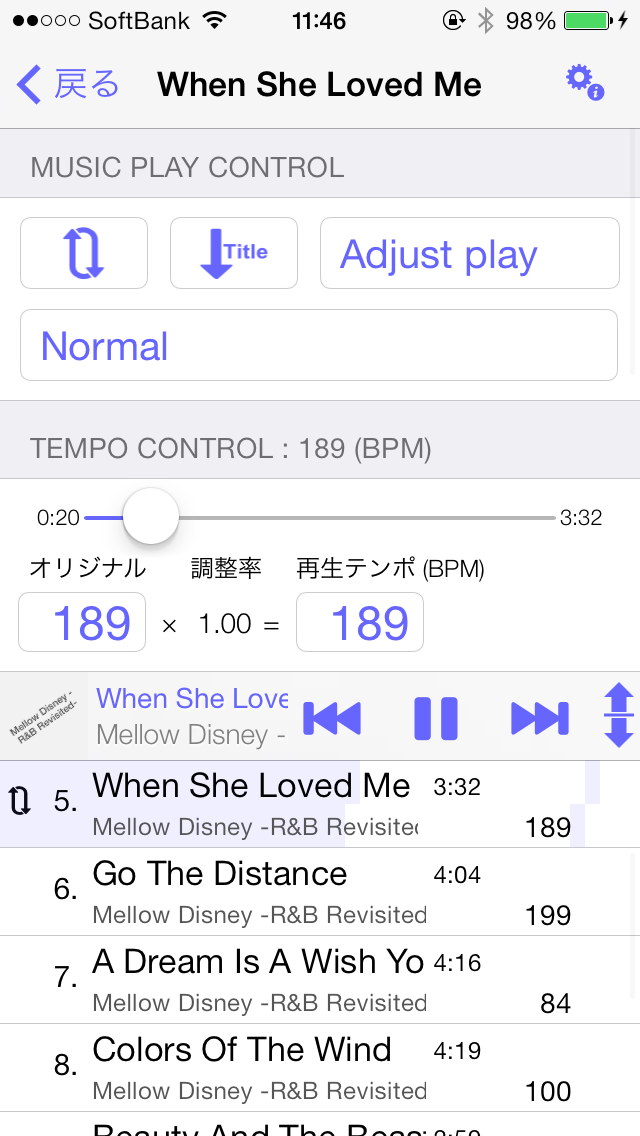
Blueberry(ブルーベリー)


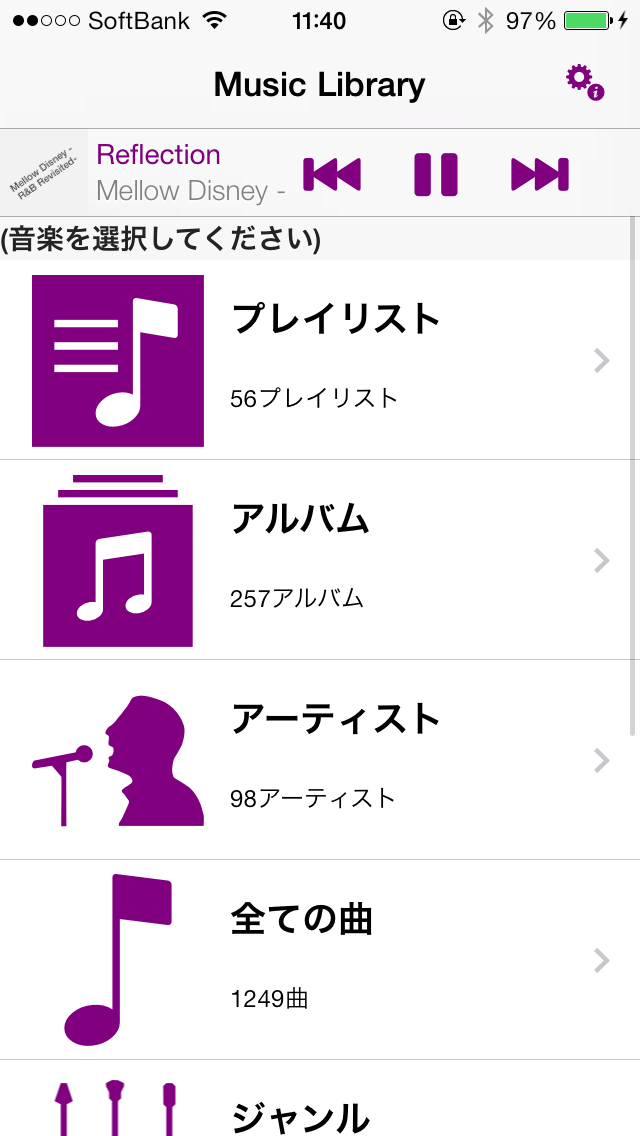
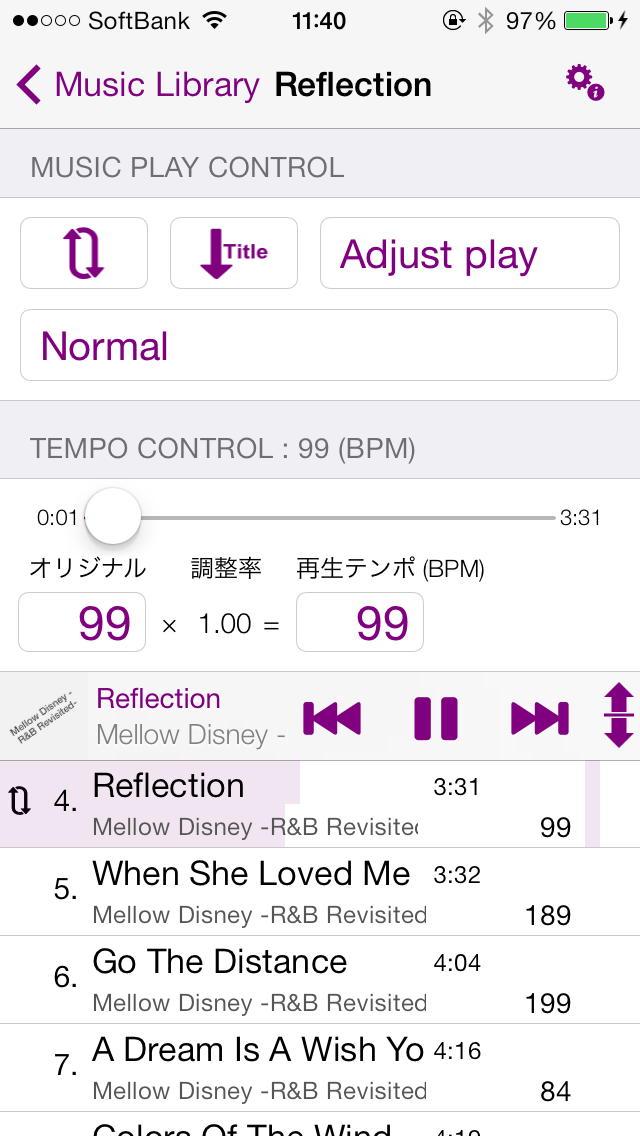
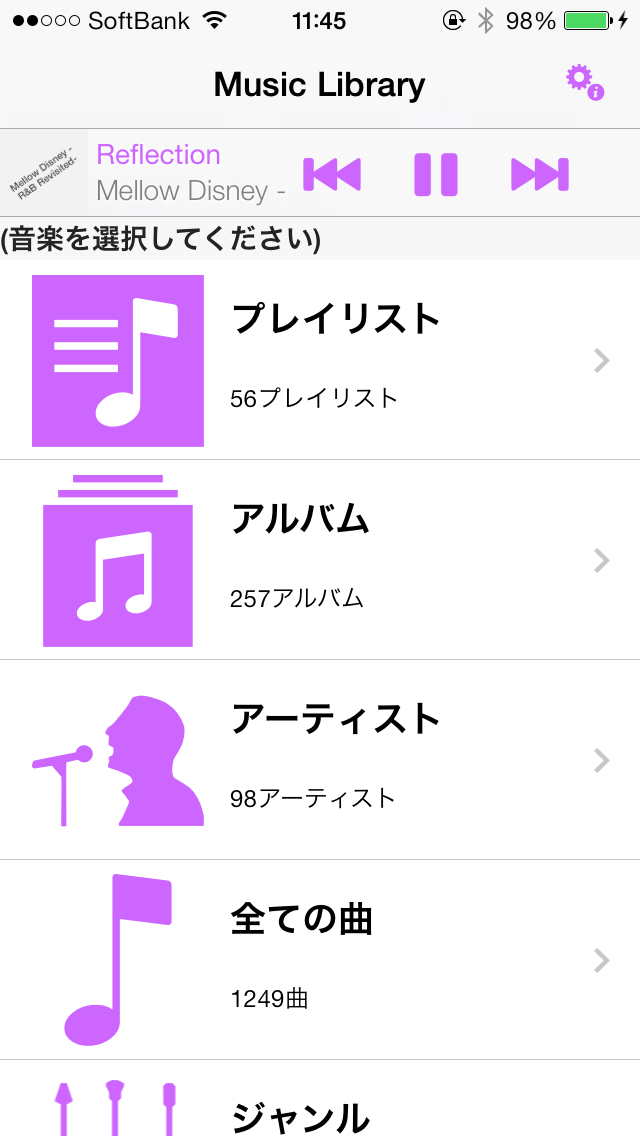
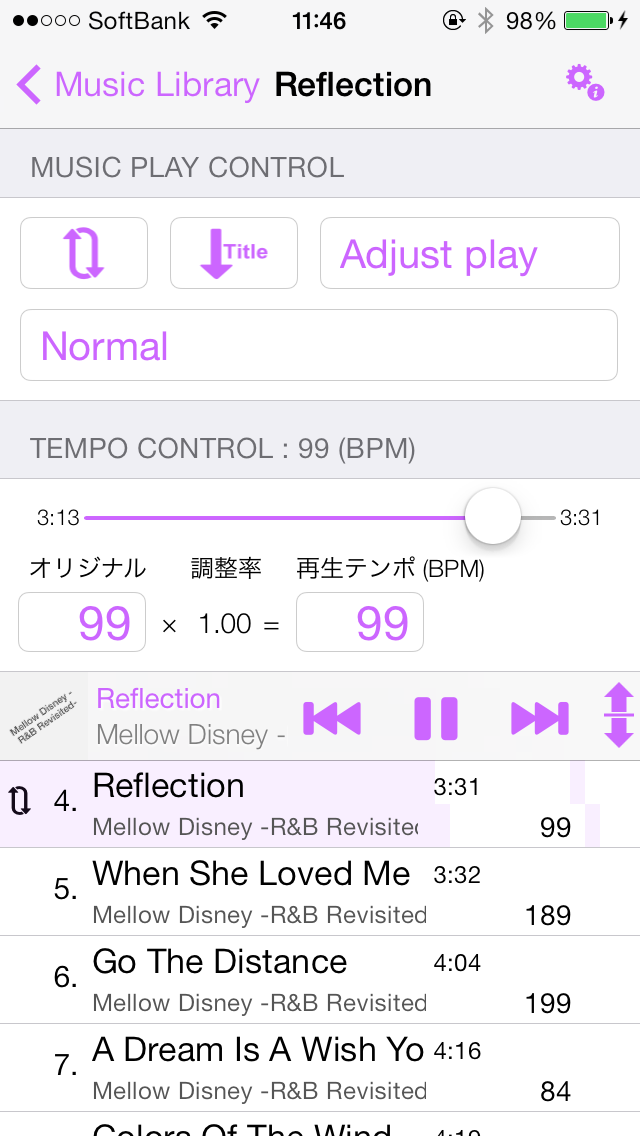
Grape(グレープ)


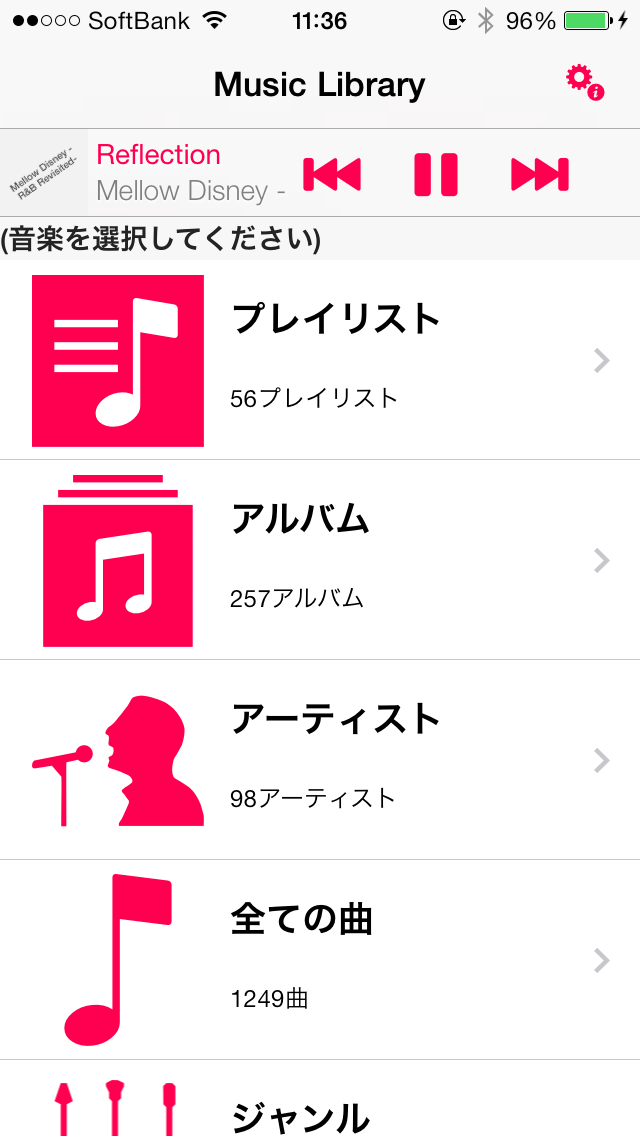
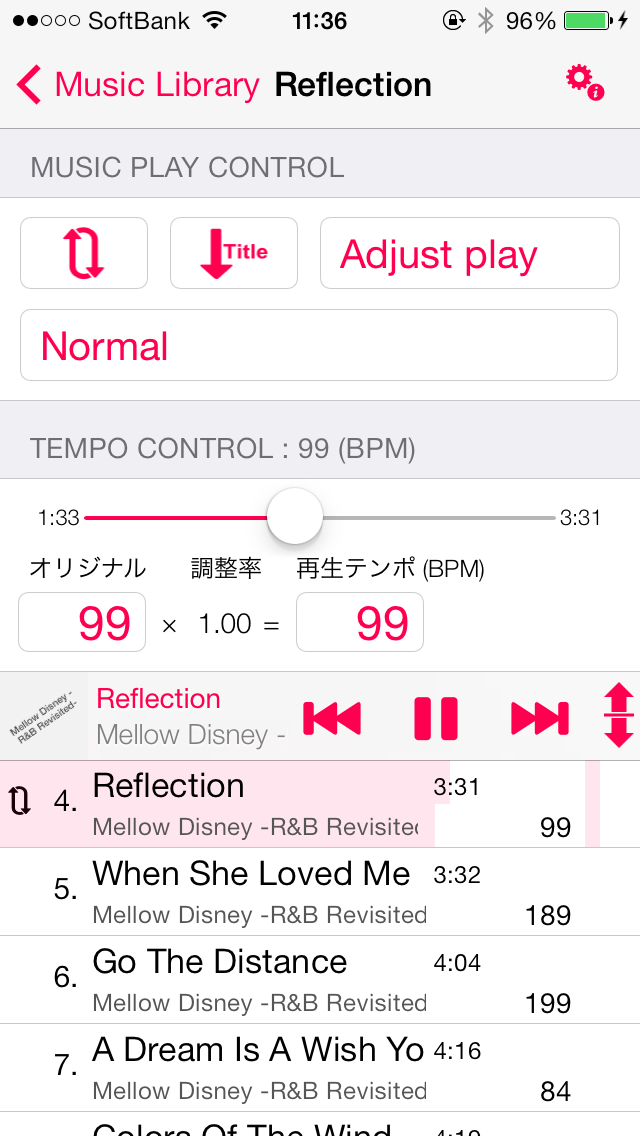
Strawberry(ストロベリー)


Plum(プラム)


Cantaluope(マスクメロン)


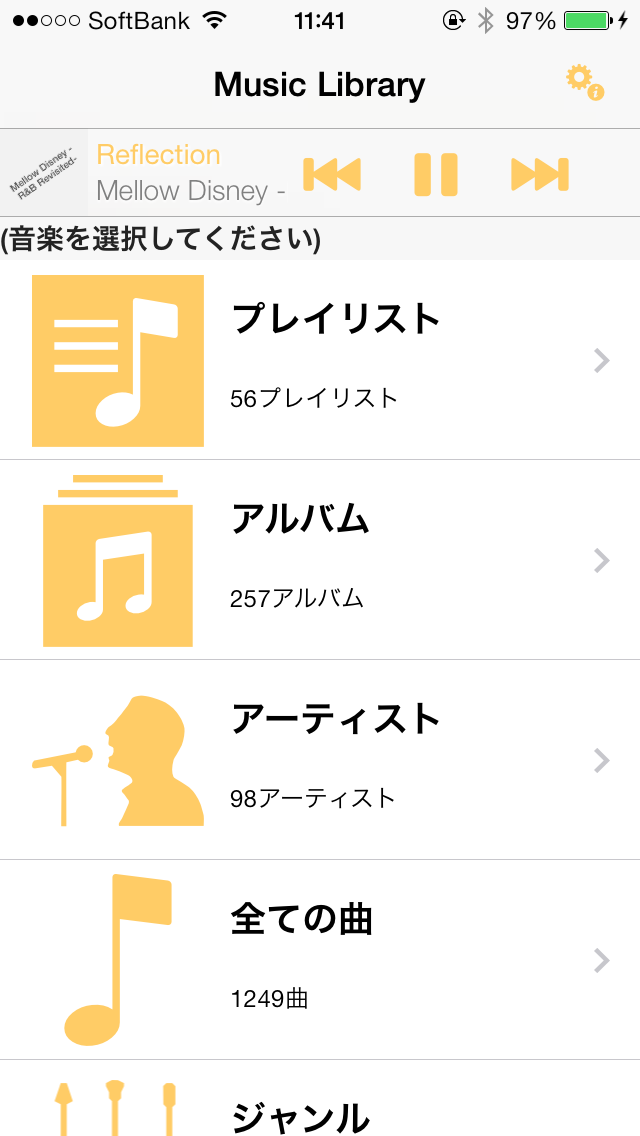
Banana(バナナ)


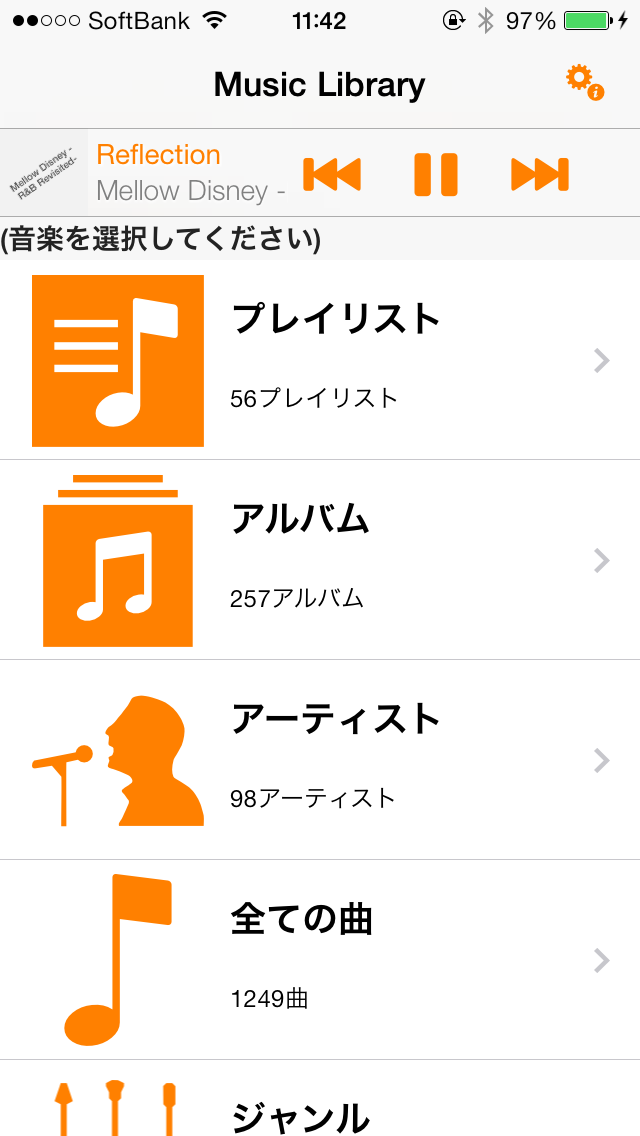
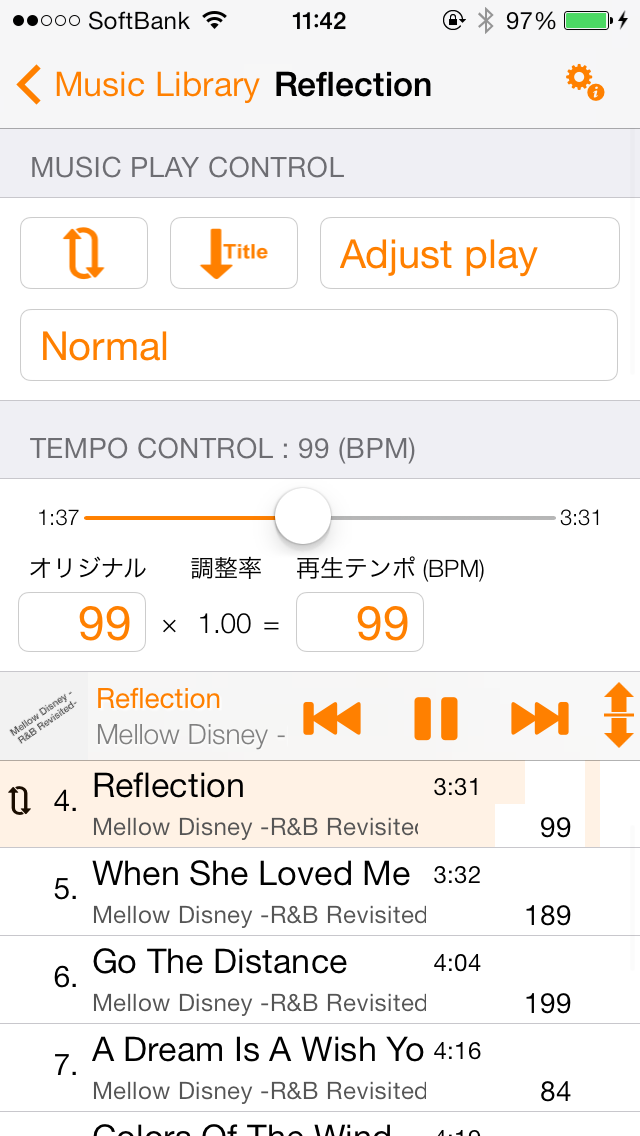
Tangerine(オレンジ)


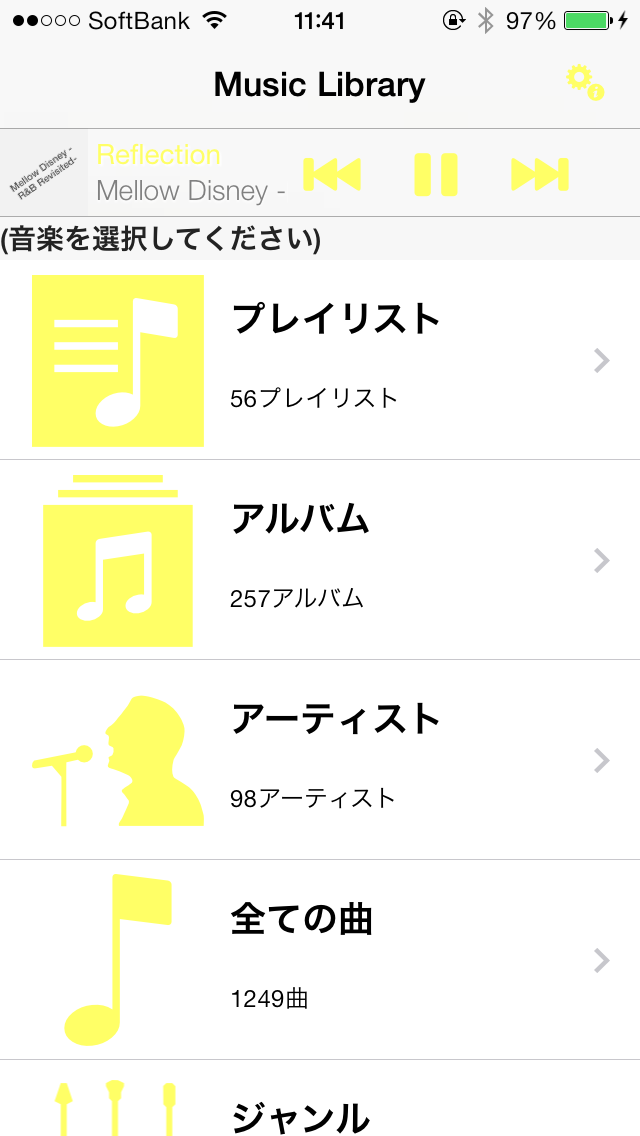
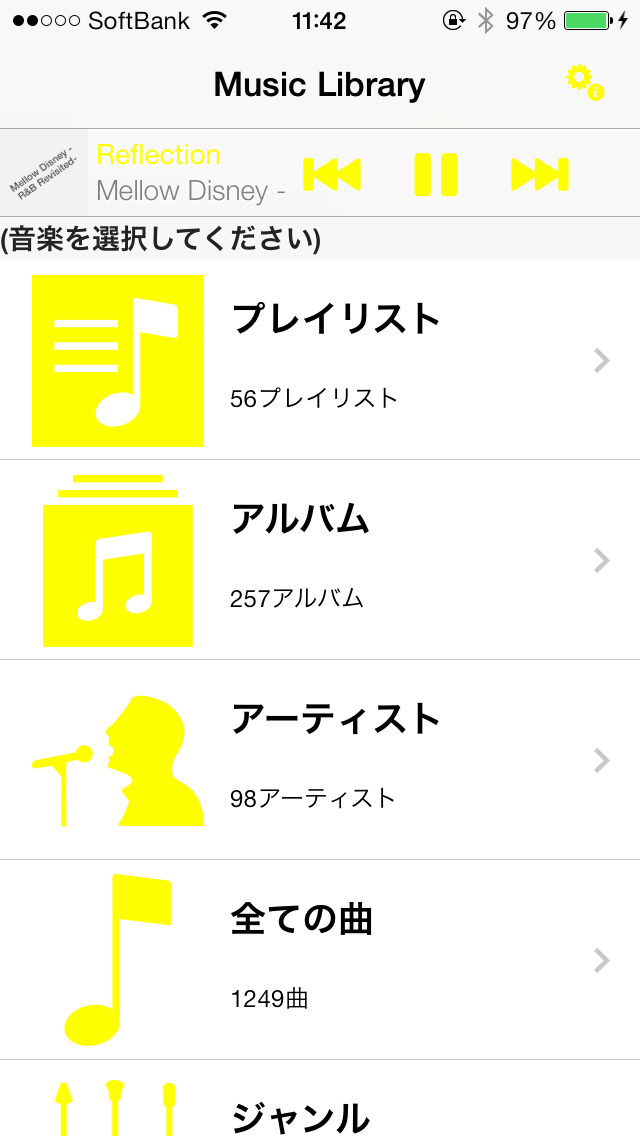
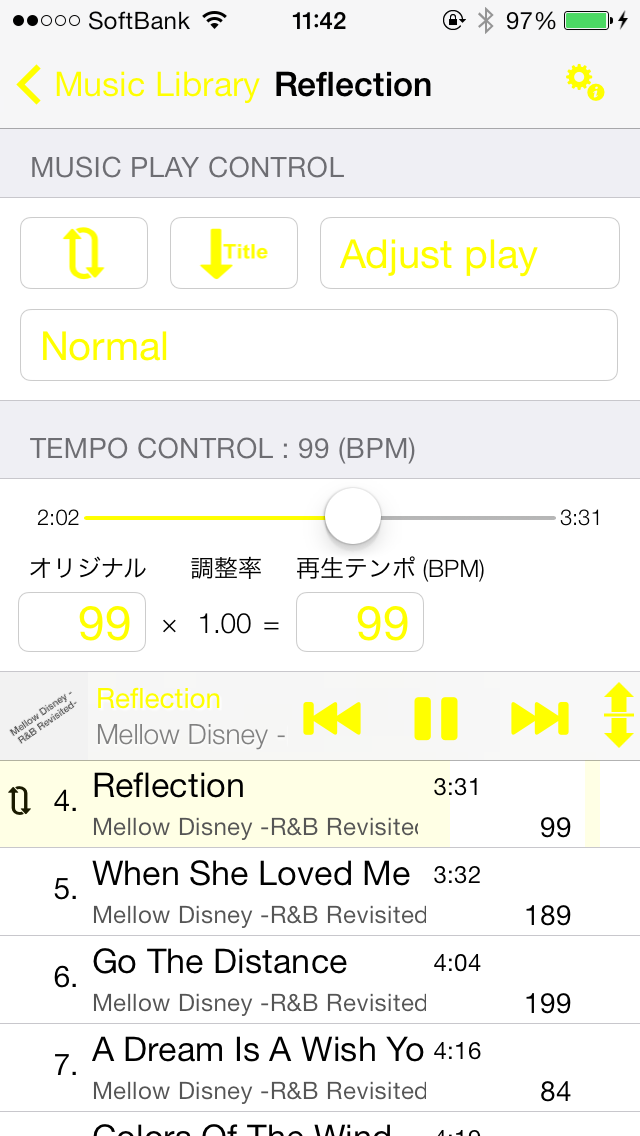
Lemon(レモン)


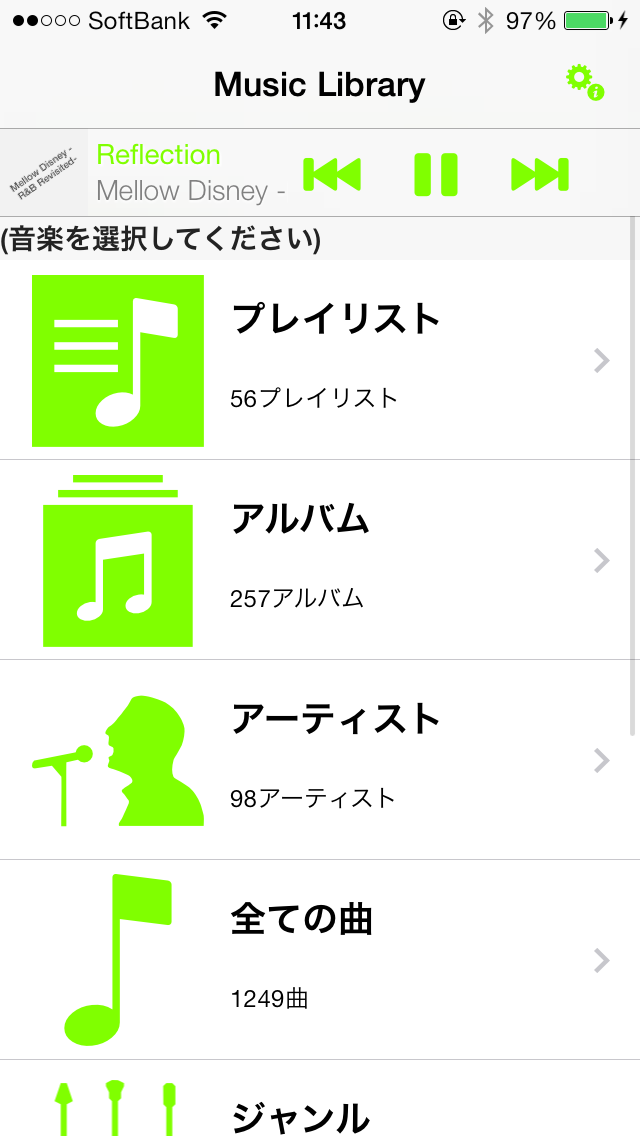
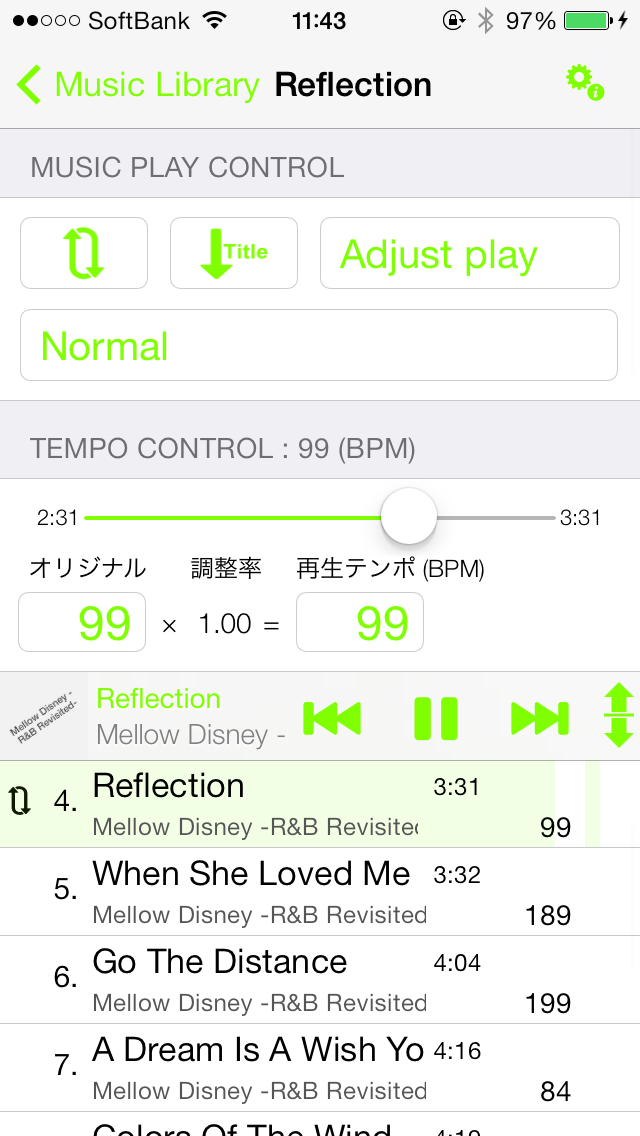
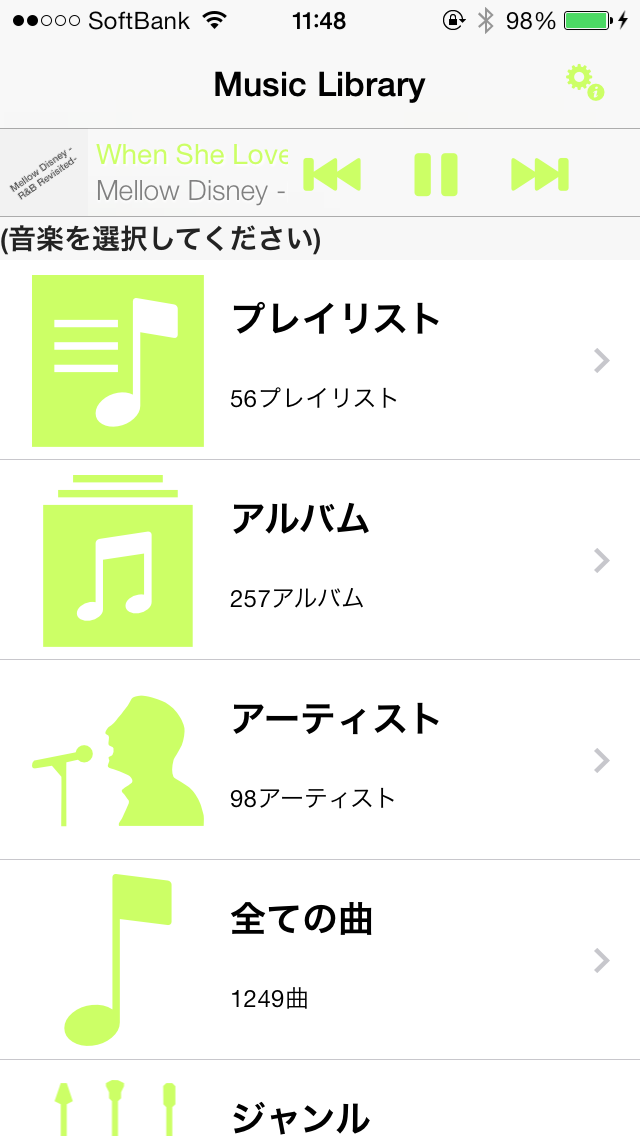
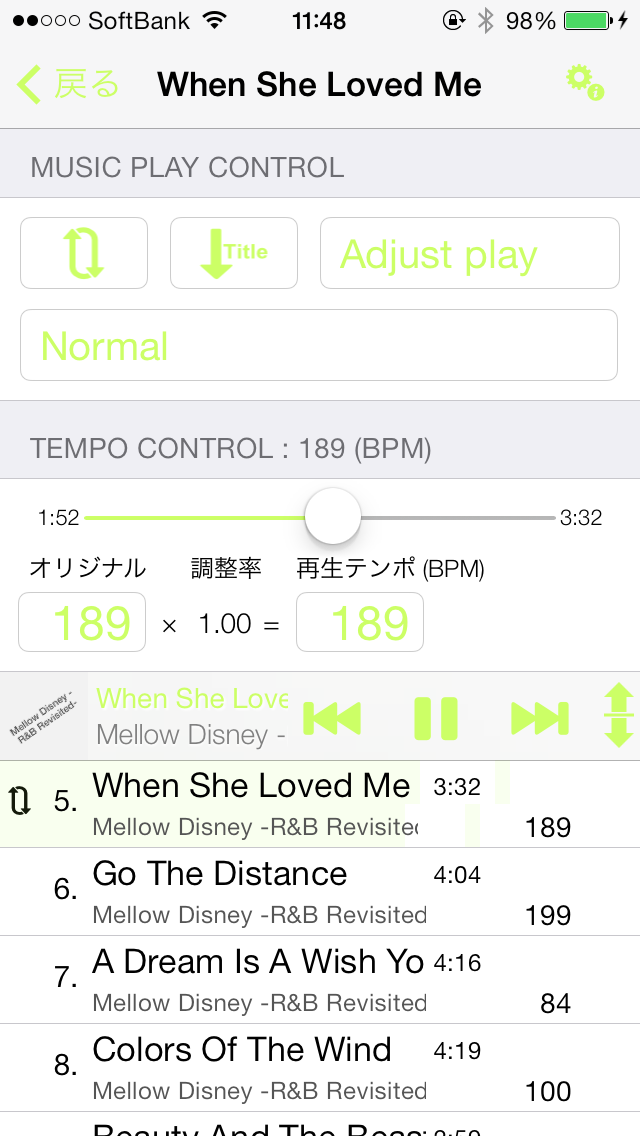
Lime(ライム)


Eggplant(ナスビ)


Cayenne(トウガラシ)


Asparagus(アスパラガス)


Carnation(カーネーション)


Lavender(ラベンダー)


Orchid(オーキッド)


Flora(フローラ)


Honeydew(ハニーデューメロン)


Fern(シダ)


Moss(コケ)


Clover(クローバー)


Licorice(リコリス)


Bubblegum(バブルガム)


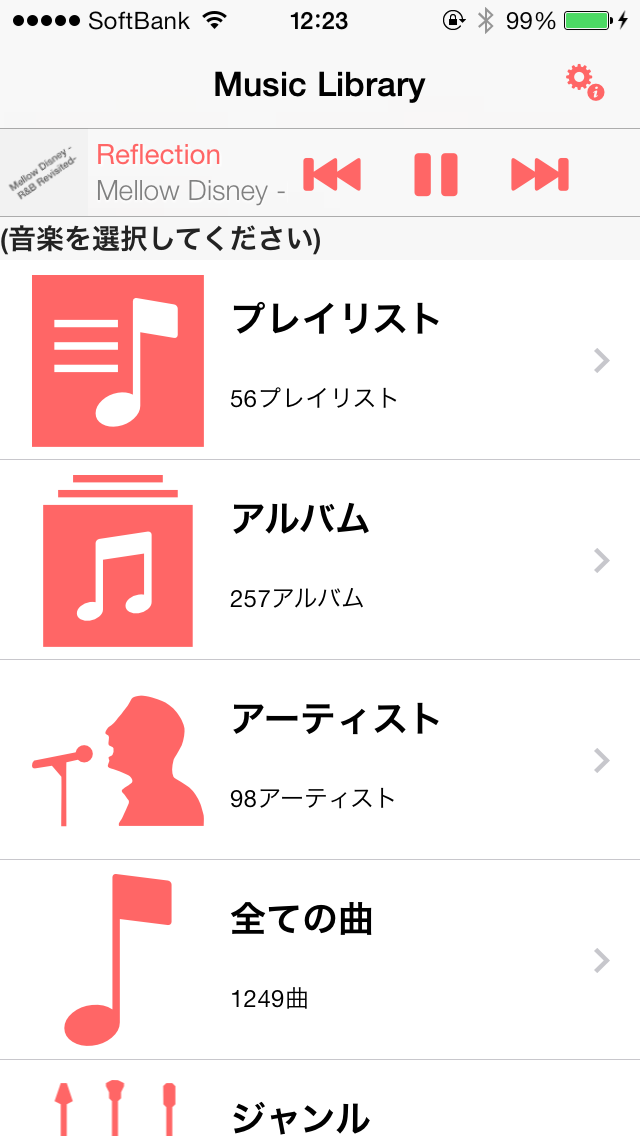
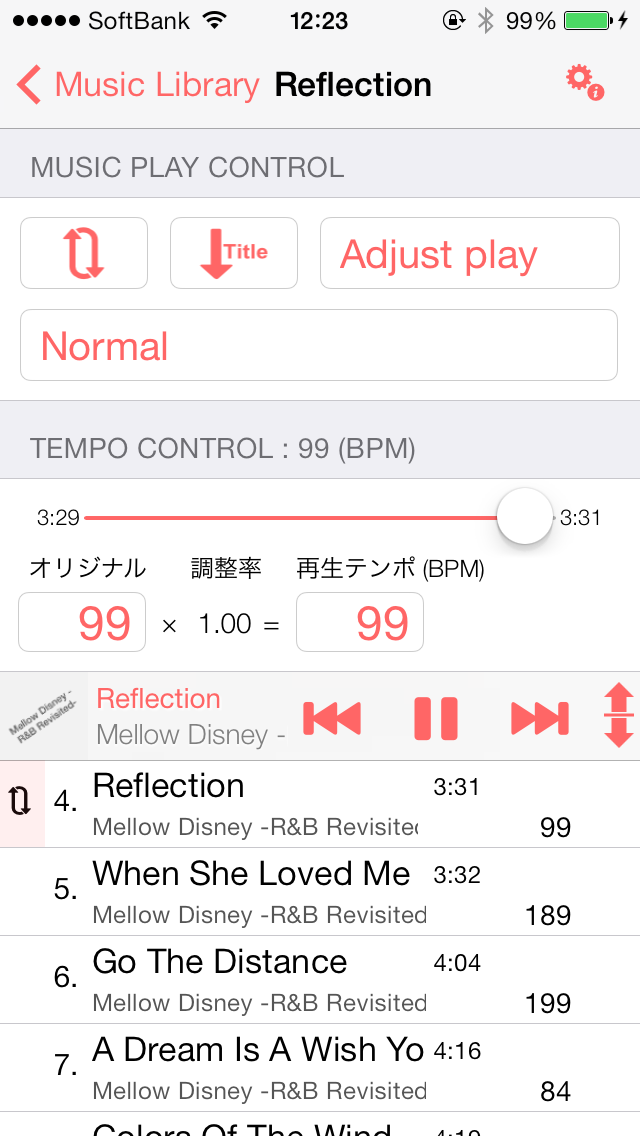
Salmon(サーモン)


Teal(ティール)


Mocha(モカ)


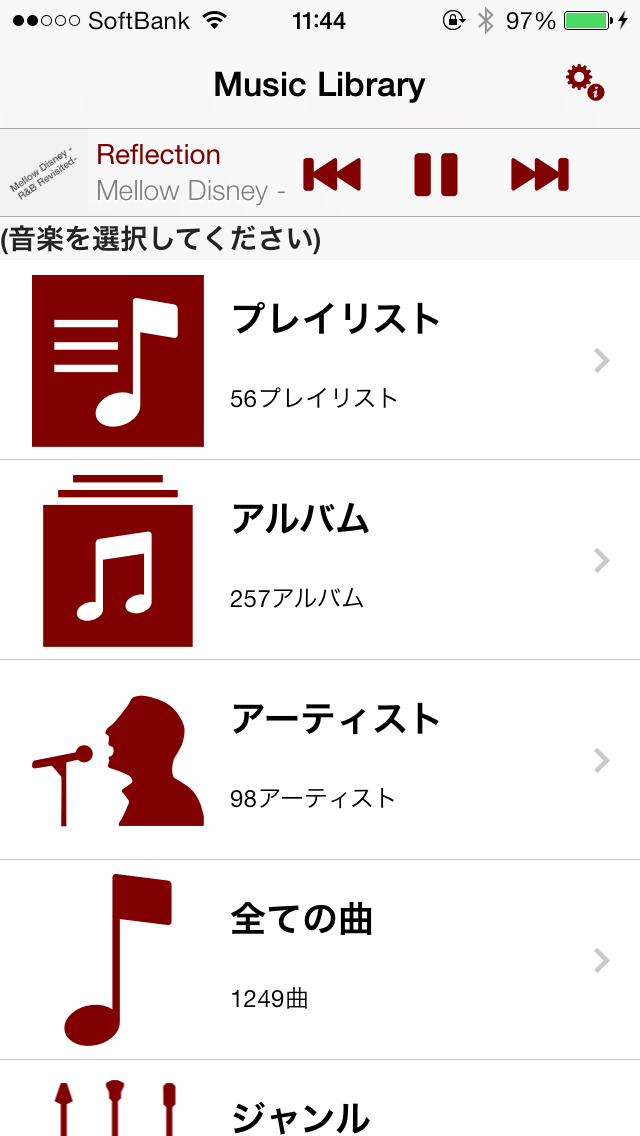
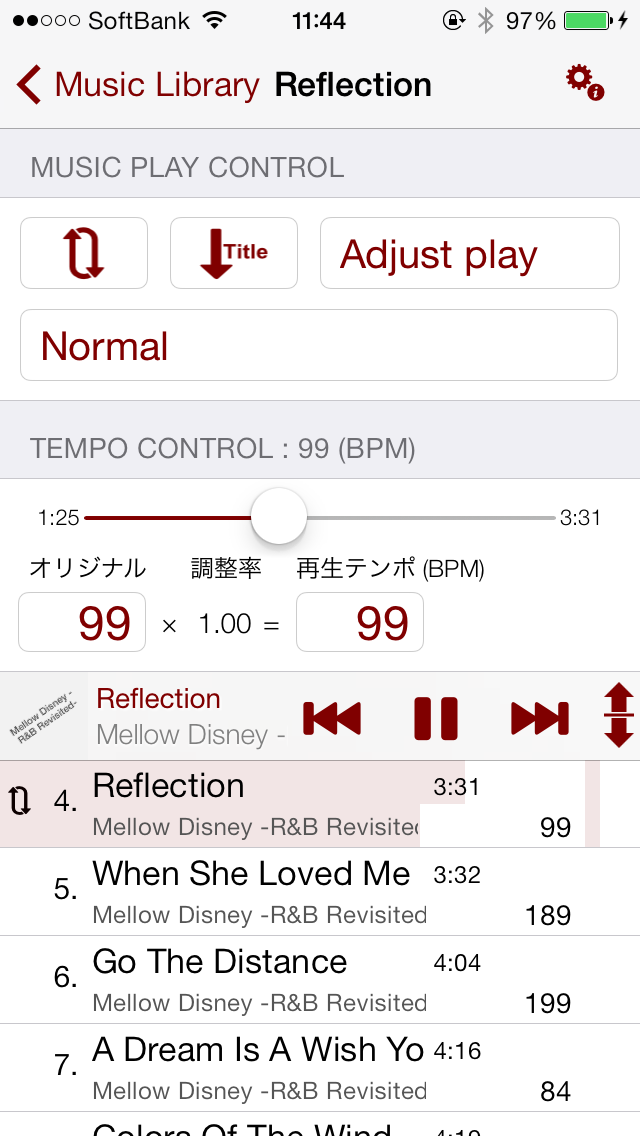
Maraschino(マラスキーノ)


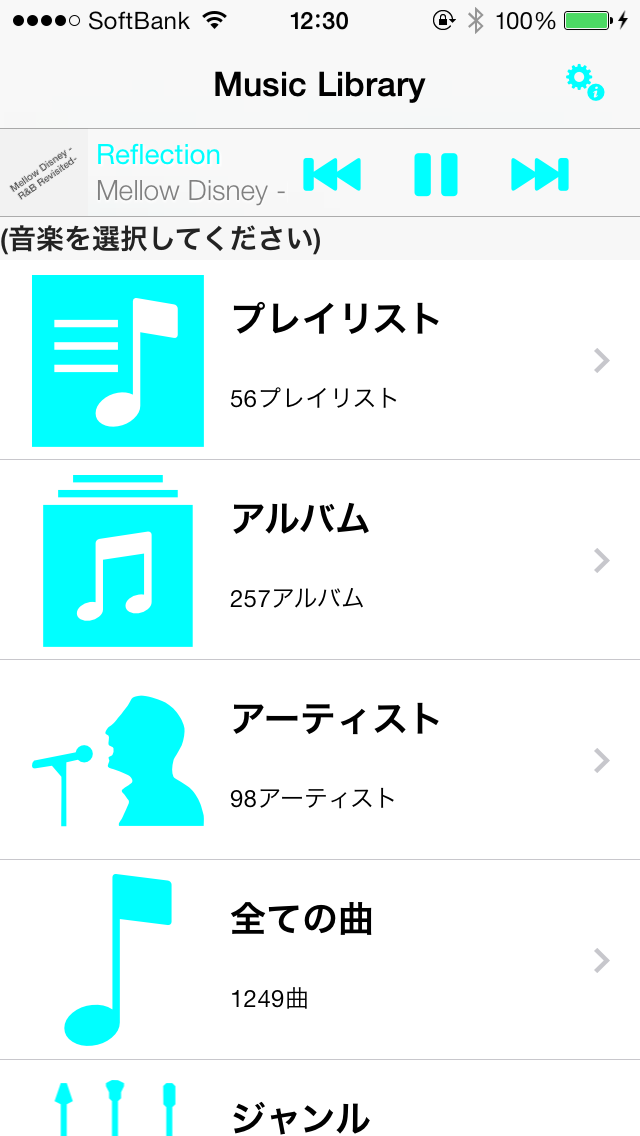
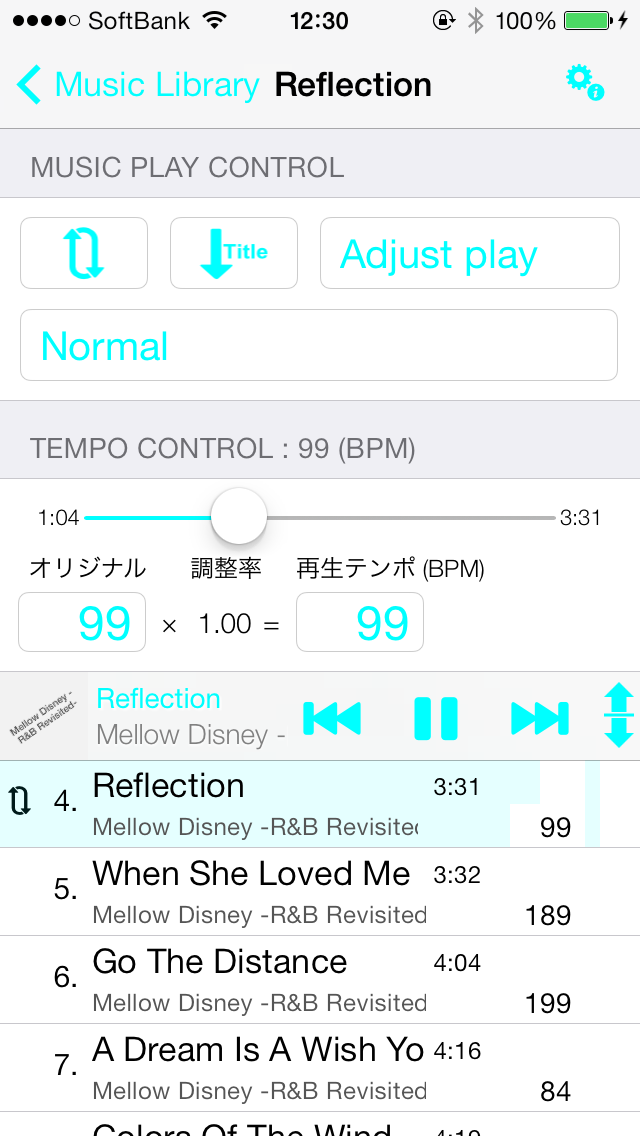
Turquoise(ターコイズ)


Sky(スカイ)


Aqua(アクア)


Ice(アイス)


Spindrift(波しぶき)


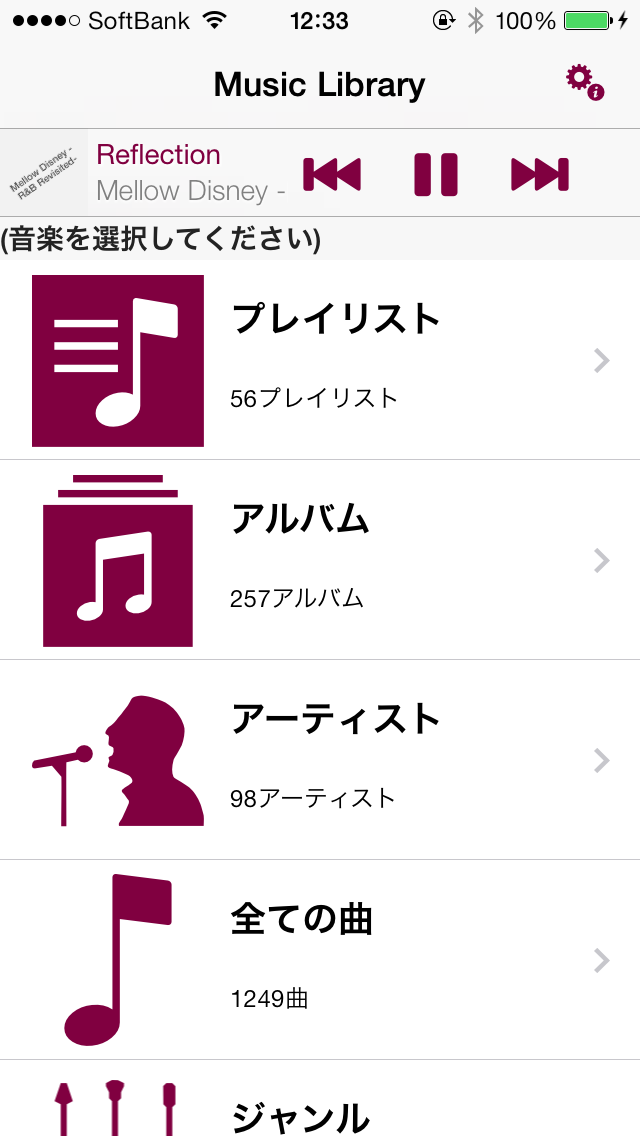
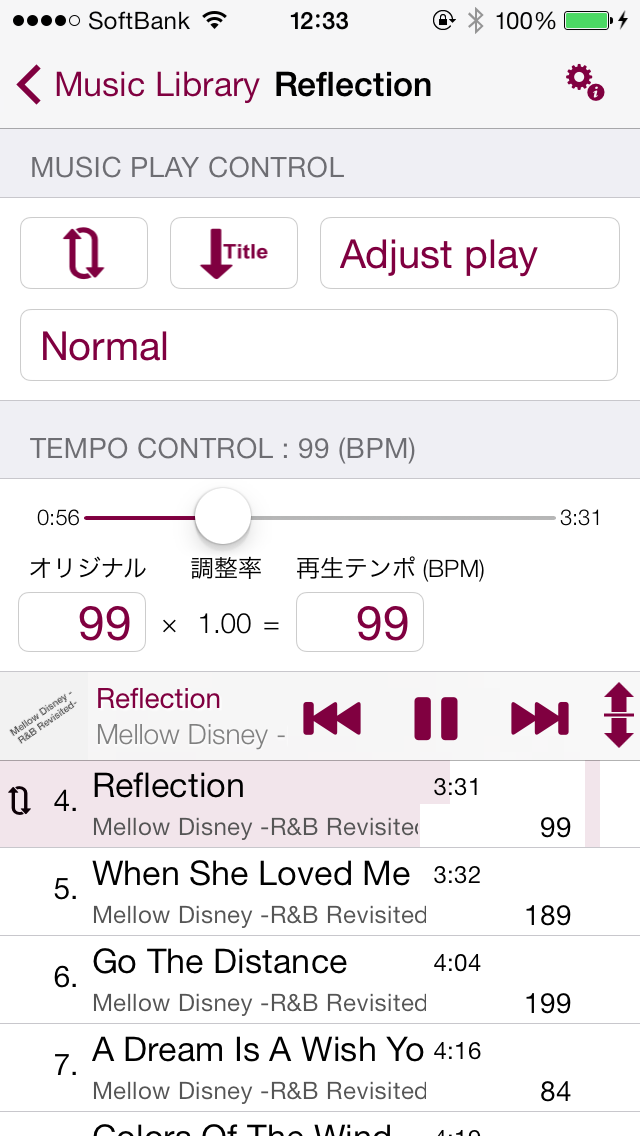
Maroon(マルーン)


Midnight(ミッドナイト)


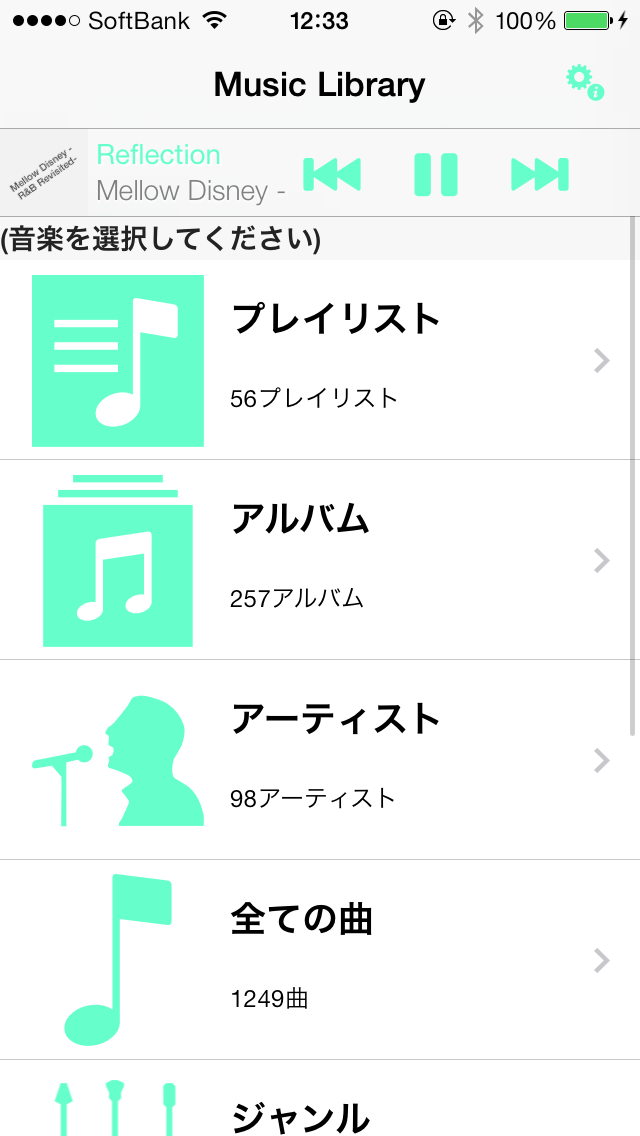
SeaFoam(シーフォーム)


Ocean(オーシャン)


Spring(スプリング)


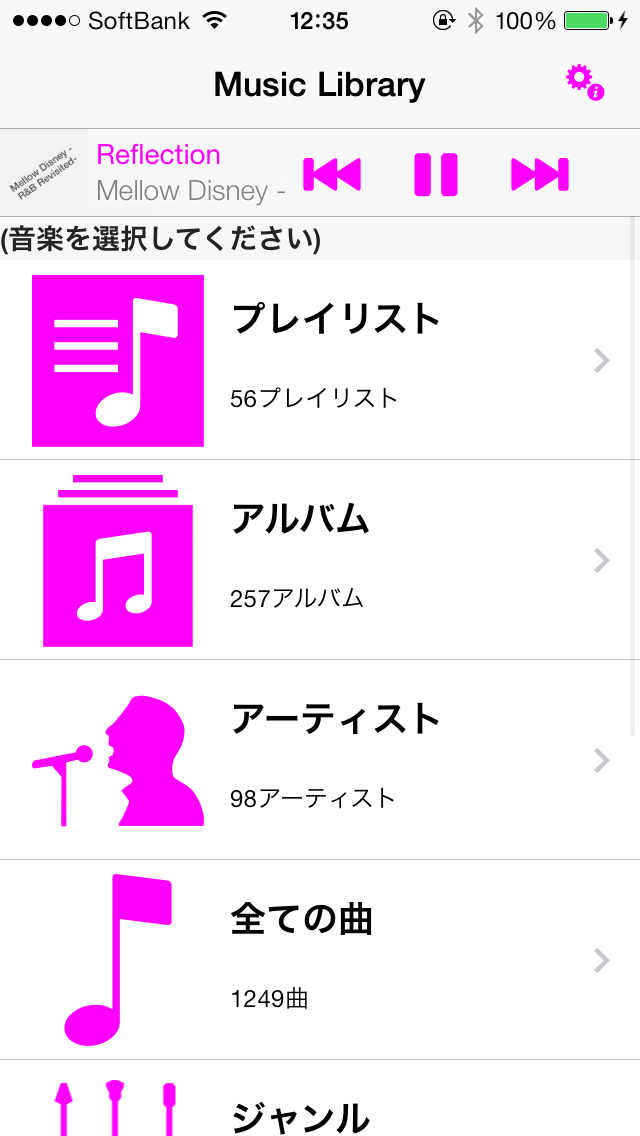
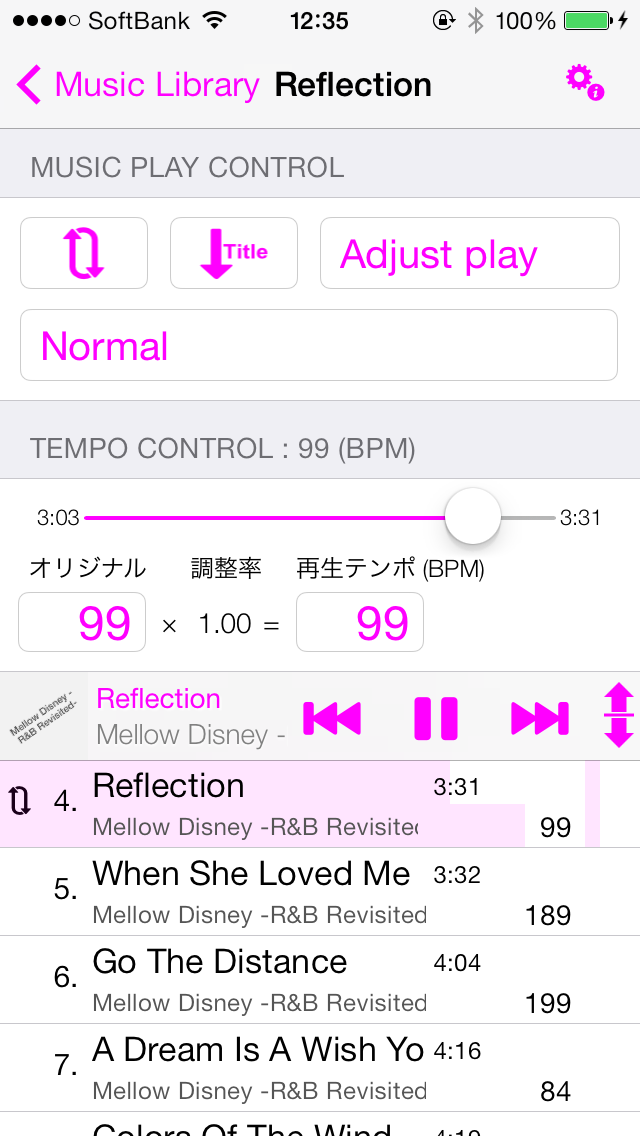
Magenta(マジェンタ)


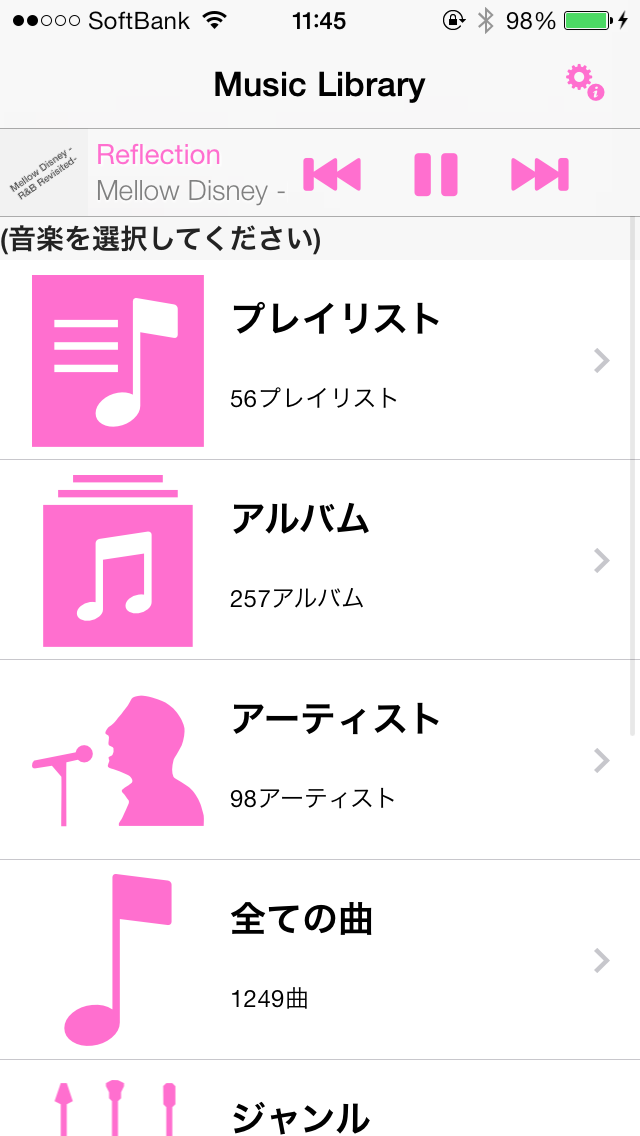
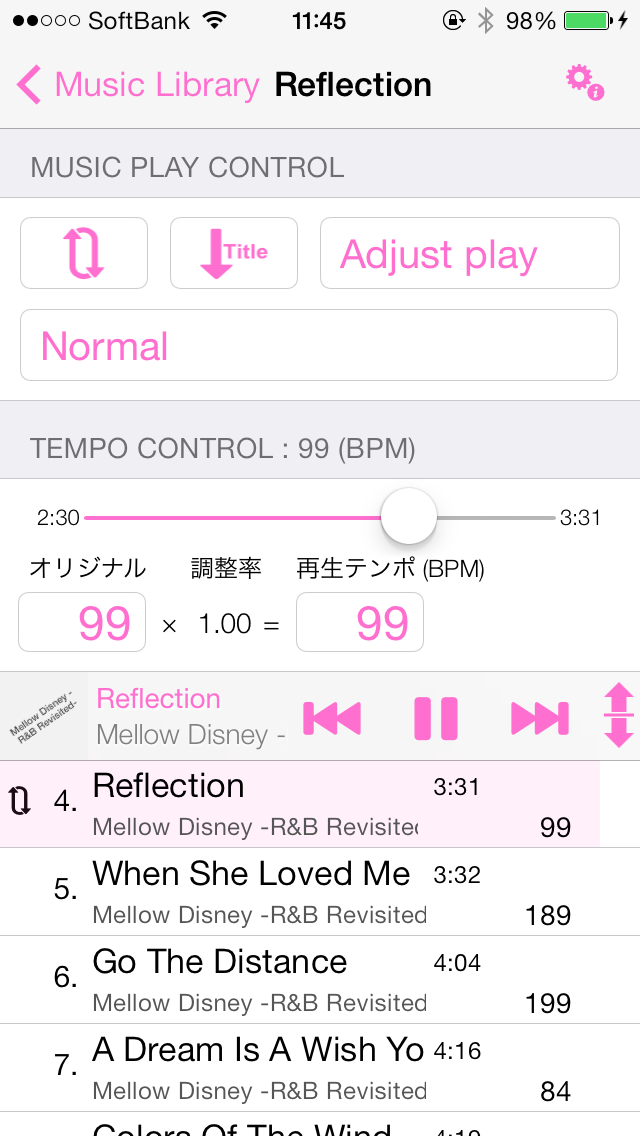
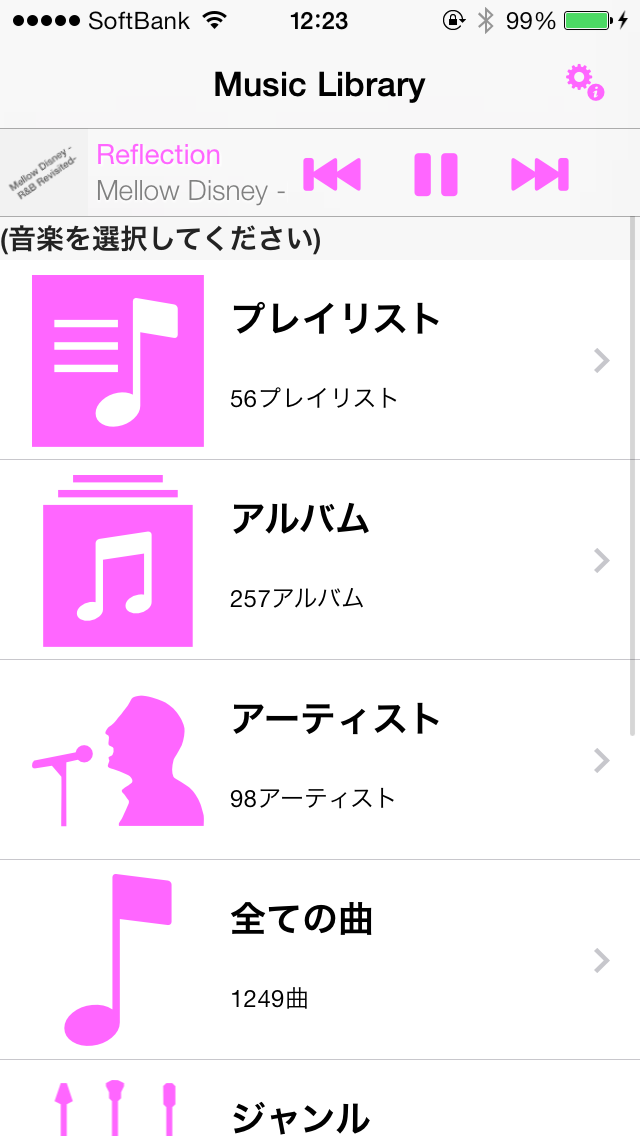
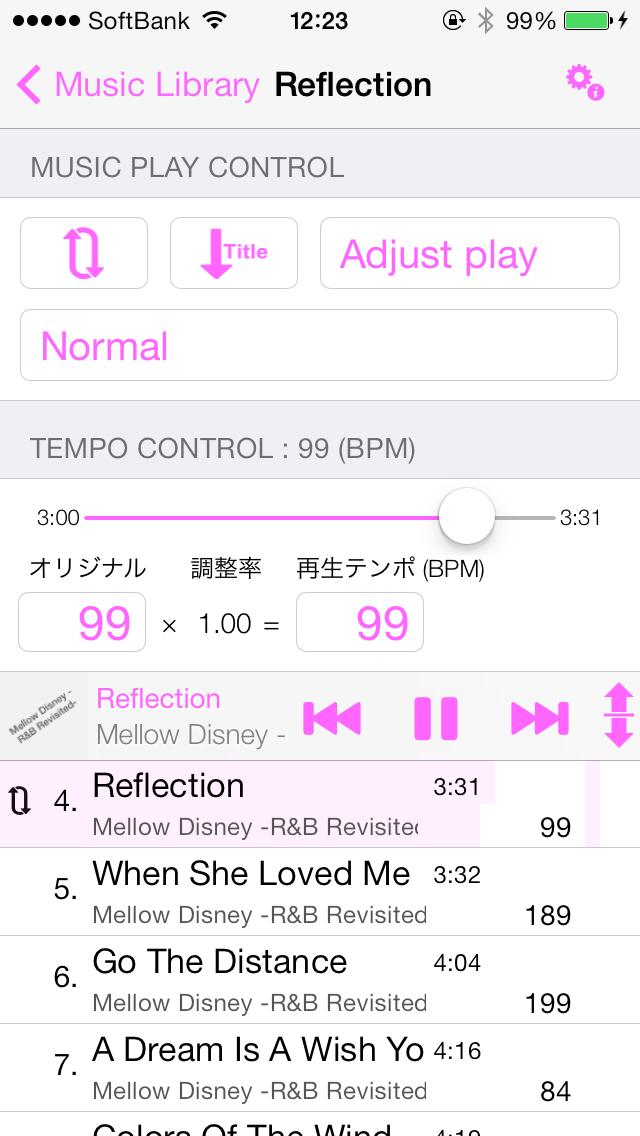
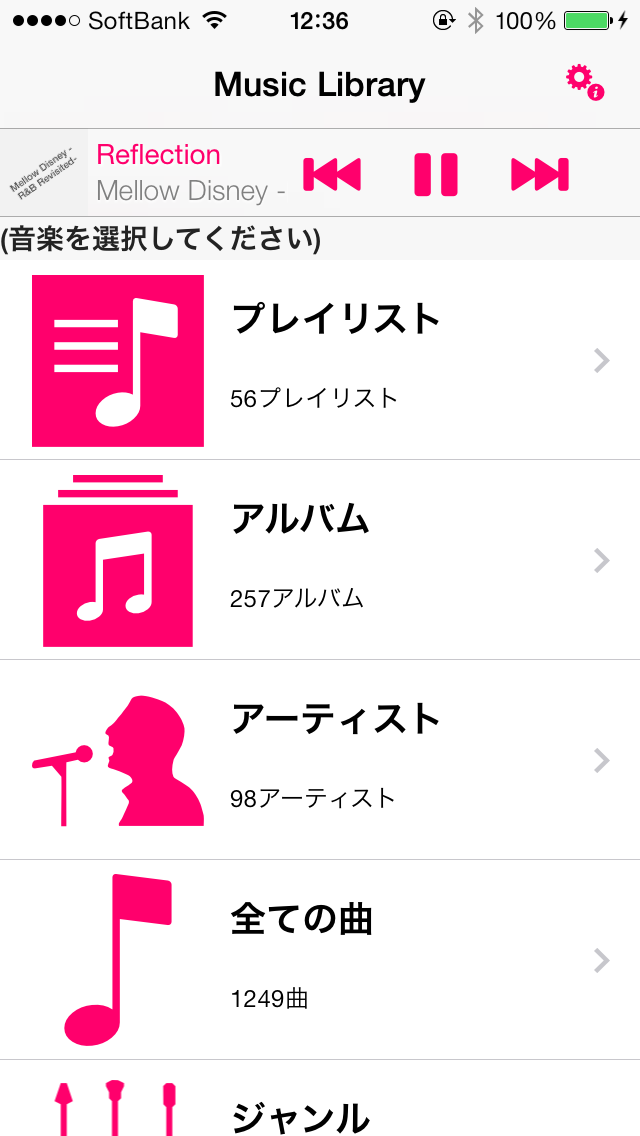
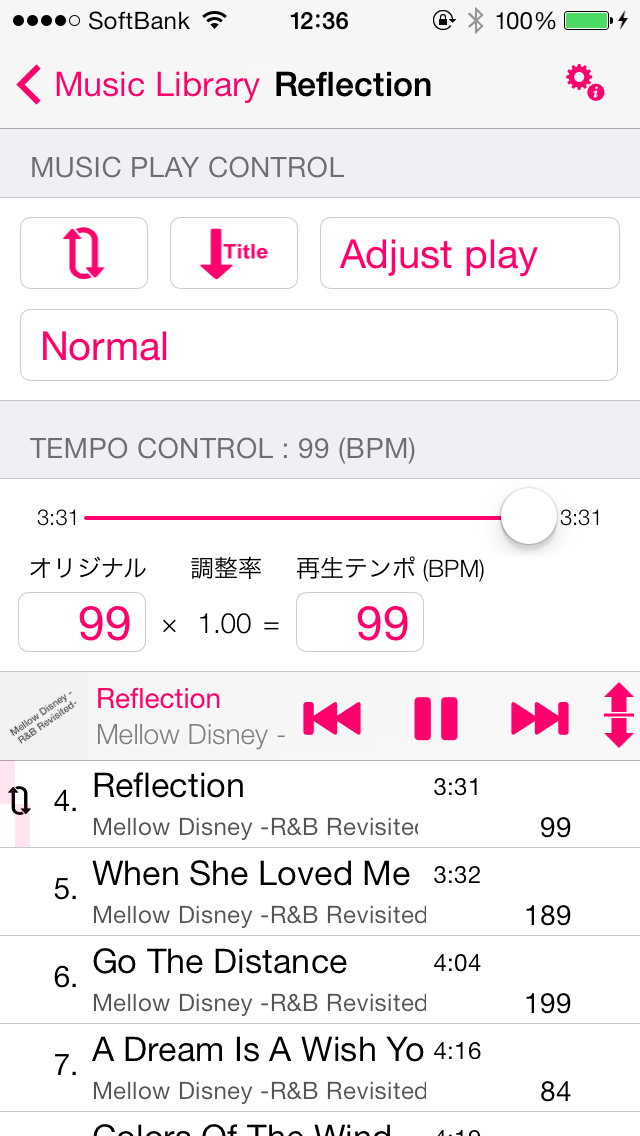
Pink(ピンク)


Mercury(水銀)


Silver(シルバー)


Magnesium(マグネシウム)


Aluminum(アルミニウム)


Nickel(ニッケル)


Tin(ブリキ)


Steel(スチール)


Iron(アイアン)


Tungsten(タングステン)


Lead(リード)